En el SEO, cualquier ventaja para destacar frente a la competencia es bienvenida. Una manera de hacer tu web más visual y atractiva en los resultados de búsqueda de Google es implementar datos estructurados.
Gracias a ellos, los usuarios tendrán más información sobre lo que se encontrarán dentro de tu web, y el buscador también podrá entender mejor cómo se estructura tu contenido.
¿Quieres implementar estos datos estructurados en tu web WordPress? Hoy vas a aprender a hacerlo como un profesional.
Qué son los datos estructurados
Los datos estructurados son un formato estandarizado que permite ofrecer información adicional y específica a los usuarios en la página de resultados de Google.
Utilizan un vocabulario conocido como Schema y se suelen implementar en tu web mediante código JSON-LD.
Estos presentan una estructura clara y consistente, lo que permite a los motores de búsqueda interpretar y procesar la información de manera más efectiva.

Por qué los datos estructurados son importantes para el SEO
Los beneficios de aplicar datos estructurados en tu web van más allá de contribuir a mejorar el SEO. Al implementarlos, notarás que:
- Aumenta la visibilidad de tu página: al aparecer tu resultado de una forma más enriquecida, destacará más frente a otras webs en la página de resultados de Google.
- Incrementa la tasa de clics (CTR): estos resultados de búsqueda enriquecidos son más llamativos y proporcionan información adicional en la página de resultados de búsqueda, lo que transmite una mayor confianza al usuario y fomenta el clic.
- Mejora la comprensión de tu web por parte de Google: Los datos estructurados permiten a los motores de búsqueda entender con mayor precisión el contexto de las páginas web, aclarando cualquier término ambiguo.
Podrás conseguir estos beneficios sea cual sea el sector de tu negocio, ya que hay una gran variedad de datos estructurados.
Más adelante en el artículo verás ejemplos de los datos estructurados más comunes, pero antes, ¿qué tal si te cuento cómo debes implementarlos en tu WordPress en 4 sencillos pasos?
Cómo implementar datos estructurados en WordPress
- Descarga y activa un plugin de inserción de etiquetas
- Accede a la configuración del plugin
- Inserta el fragmento de código
- Valida los datos estructurados
Una de las formas más seguras y sencillas de implementar tus datos estructurados es recurrir a un plugin que te permita insertar scripts en el <head> de tu sitio sin necesidad de editar los archivos del tema.
Te recomiendo utilizar el plugin gratuito Header Footer Code Manager debido a su facilidad de uso.
No obstante la mayoría de plugins similares tienen un funcionamiento parecido, por lo que este tutorial también puede servir si optas por otras alternativas.
Paso 1: Descarga y activa un plugin de inserción de etiquetas.
Puedes descargar el Header Footer Code Manager, tal y como he sugerido, o buscar otras alternativas como Code Snippets o WPCode, aunque esta última tiene funcionalidades de pago.

Paso 2: Accede a la configuración del plugin
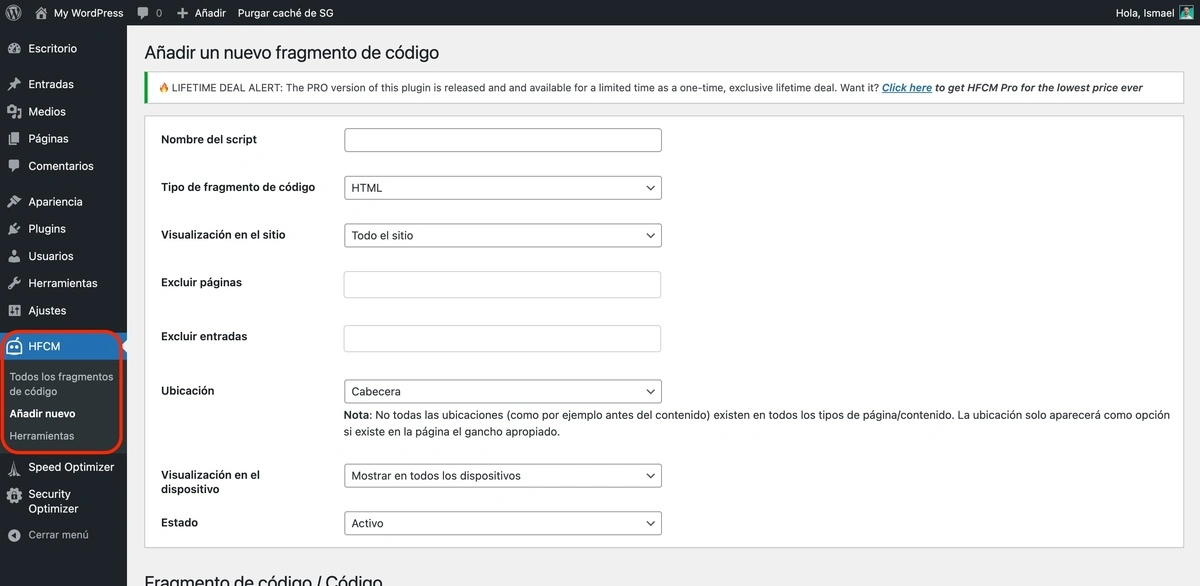
Para ello, debes dirigirte al panel de navegación de WordPress, navegar a “HFCM” en la barra lateral y seleccionar “Add New“:

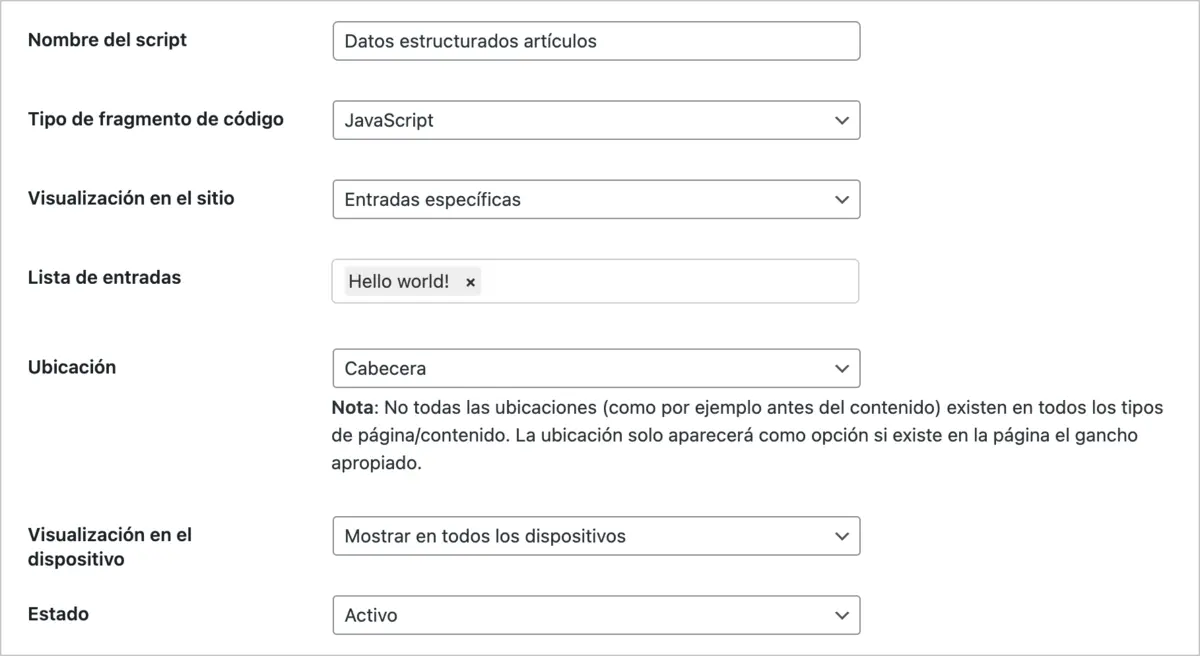
Una vez ahí, debes rellenar los campos tal que así:
- Nombre del script: Por ejemplo, “Datos estructurados artículos“.
- Tipo de fragmento de código: Selecciona JavaScript en el menú desplegable.
- Visualización en el sitio: Selecciona Entradas específicas, o páginas específicas en el caso de tratarse de datos estructurados para páginas. También tienes la opción de aplicarlo para todas las entradas o todas las páginas.
- Lista de entradas (páginas): En el caso de que hayas seleccionado aplicar los datos estructurados a unas páginas o entradas en específico, selecciona aquí las que son.
- Ubicación: Selecciona Cabecera.
- Visualización en el dispositivo: Selecciona All Devices (o Mostrar en todos los dispositivos).
- Estado: Asegúrate de que esté configurado como Activo.

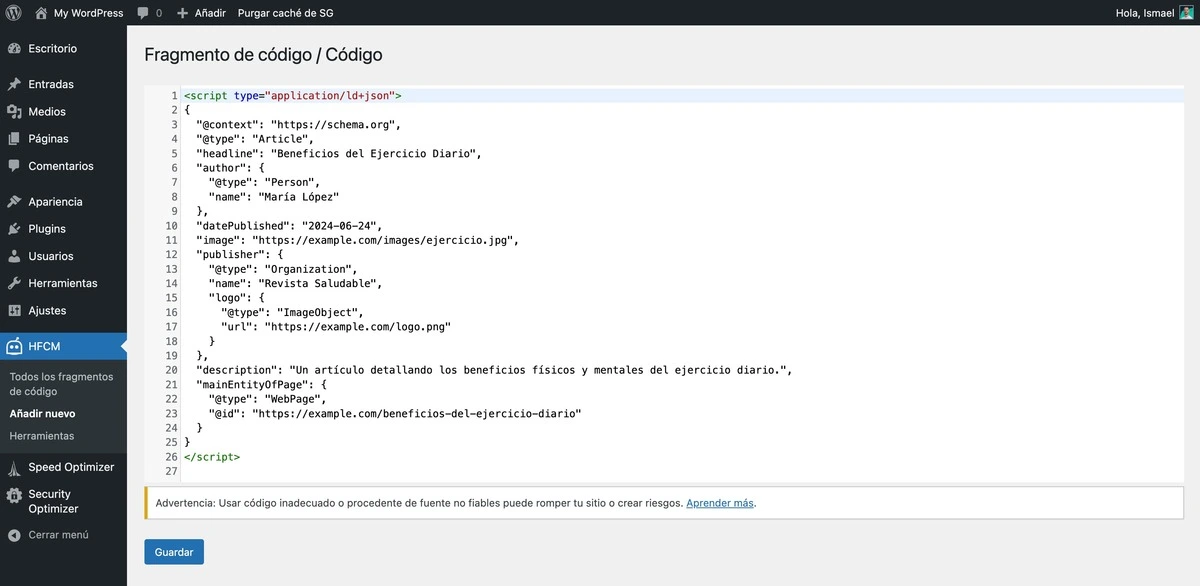
Paso 3: Inserta el fragmento de código
Una vez configurado el fragmento de código, solo quedará insertarlo.
Para ello, haz scroll hacia abajo y desplázate a la sección “Fragmento de código / Código“. Ahí podrás pegar el código JSON-LD que has generado con ChatGPT para fomentar la presencia de datos estructurados.

Tras esto, asegúrate de que todo está correcto y haz clic en guardar.
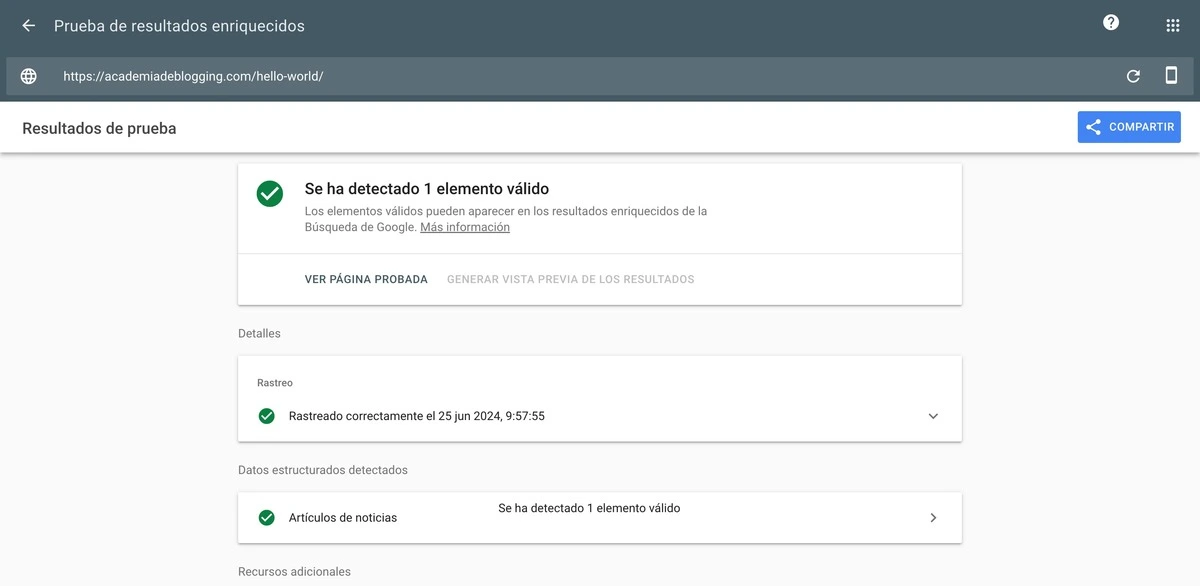
Paso 4: Valida los datos estructurados
Antes de terminar, te aconsejo que compruebes si los datos estructurados se han implementado de forma adecuada.
Para ello, puedes dirigirte de forma gratuita a la Prueba de resultados enriquecidos de Google e introducir la URL de la página o entrada a la que le has insertado el fragmento de código.
Si todo ha ido bien, deberá aparecer algo así una vez analices la URL:

Como puedes ver, detecta un elemento válido, en este caso de “artículo de noticias“, el cual es el que he insertado en este ejemplo.
Si no te aparece algo similar, puede deberse a un error en la configuración del fragmento o en el propio código, por lo que es aconsejable que lo vuelvas a revisar.
A continuación te dejo varios ejemplos de los datos estructurados más comunes y útiles para SEO (y también un video de cómo puedes implementar el Schema Author en tus contenidos correctamente)
Cómo generar distintos tipos de datos estructurados
Para que te hagas una idea de la variedad de datos estructurados que existen, Schema.org cuenta con más de 800 tipos de entidades y objetos específicos en su vocabulario.
Si no tienes conocimientos de código JSON-LD, puedes recurrir a generarlos con la ayuda de la versión gratuita de ChatGPT.
A continuación te diré cómo:
1. Artículos
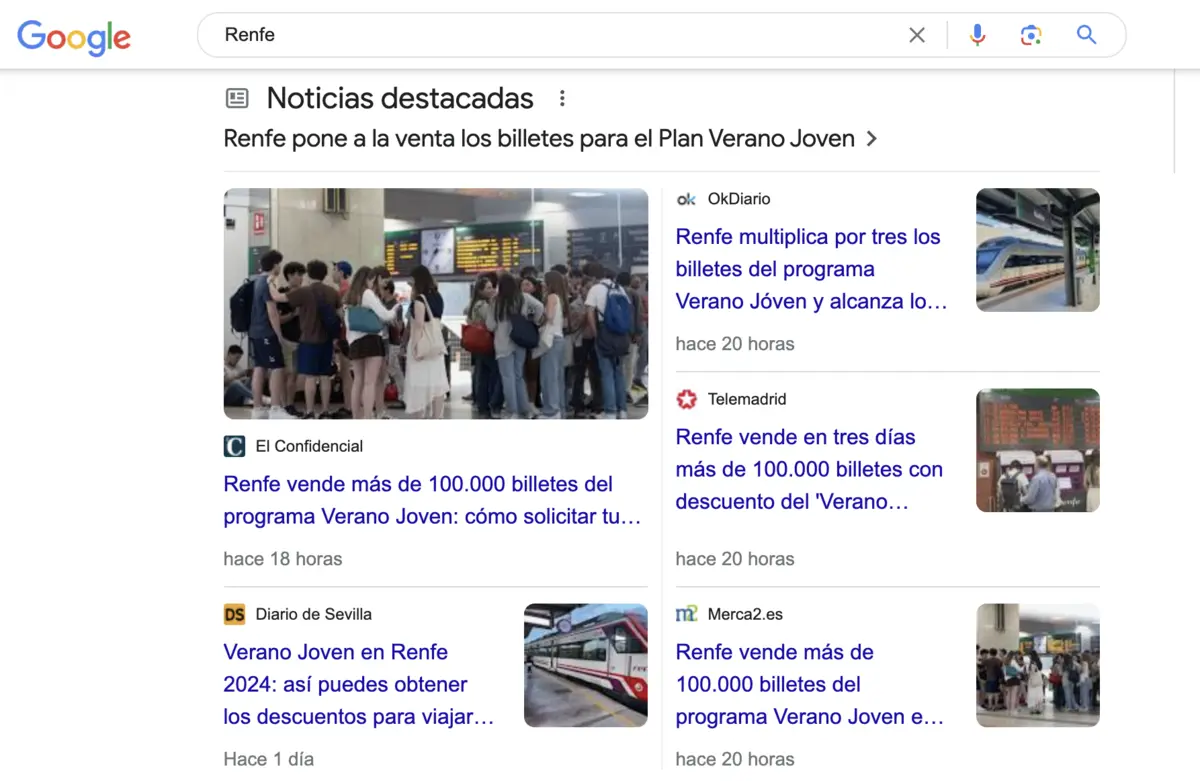
Los datos estructurados de artículo son utilizados para marcar contenido editorial, como noticias y blogs.
En este caso, las clases más comunes serían:
Article: Para contenido editorial general.NewsArticle: Para noticias.BlogPosting: Para publicaciones en blogs.Report: Para informes.HowTo: Si tu artículo tiene un paso a paso, con esta clase fomentarás la aparición de dichos pasos en la página de resultados.
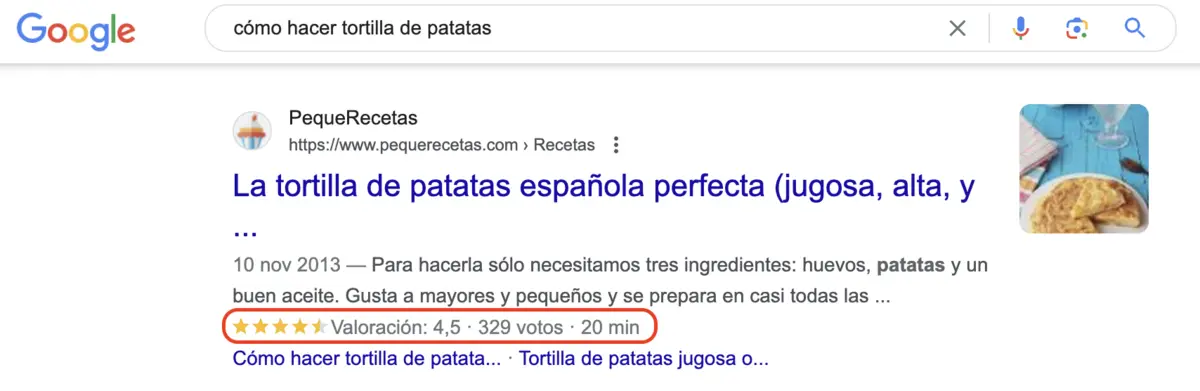
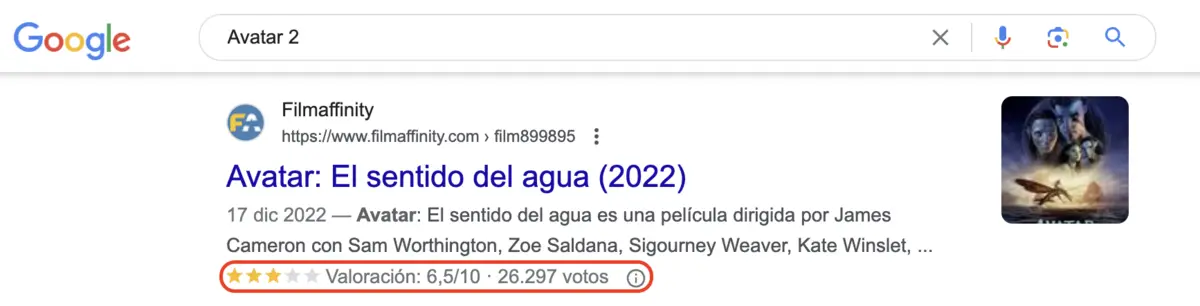
Por ejemplo, así es cómo se vería una búsqueda con la clase Article:
Ejemplo de cómo generar datos estructurados de Artículo con ChatGPT
Si tu contenido se trata de un artículo, puedes pedirle a ChatGPT el siguiente prompt, sustituyendo los valores por los de tu artículo en cuestión:
Genera un código JSON-LD para datos estructurados de un artículo titulado “Beneficios del Ejercicio Diario”. Los detalles son los siguientes:
– Autor: María López
– Fecha de publicación: 2024-06-24
– Imagen: https://example.com/images/ejercicio.jpg
– Descripción: Un artículo detallando los beneficios físicos y mentales del ejercicio diario.
– Publicado por: Revista Saludable
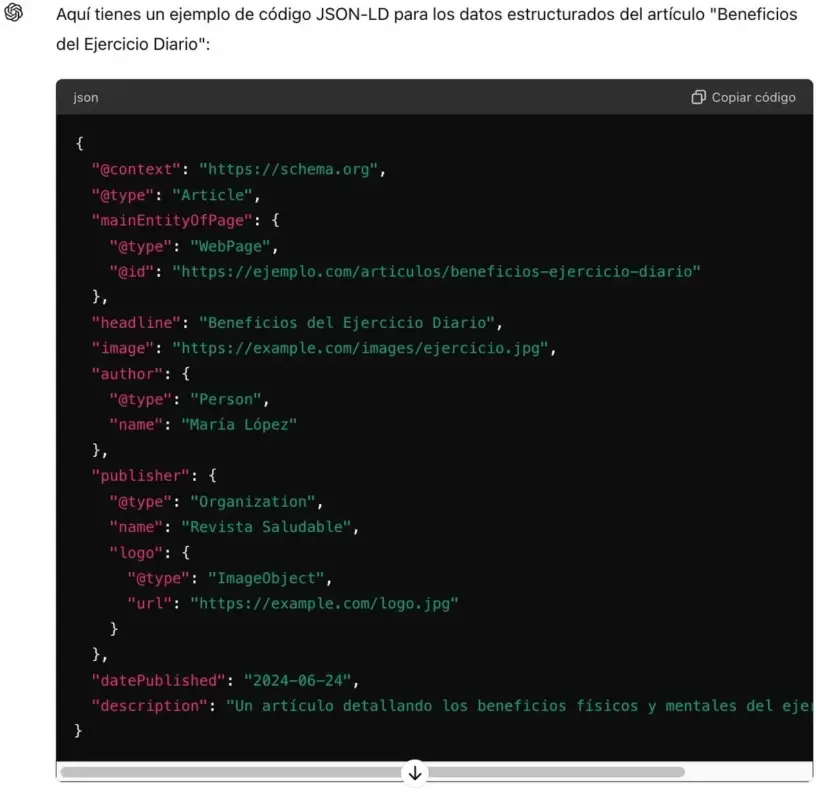
La IA responderá con el código en formato JSON-LD para simplemente integrarlo en tu página web:

Este es el código generado. Cópialo y sustituye los valores de ejemplo anteriores por los de tu artículo:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Beneficios del Ejercicio Diario",
"author": {
"@type": "Person",
"name": "María López"
},
"datePublished": "2024-06-24",
"image": "https://example.com/images/ejercicio.jpg",
"publisher": {
"@type": "Organization",
"name": "Revista Saludable",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png"
}
},
"description": "Un artículo detallando los beneficios físicos y mentales del ejercicio diario."
}
</script>
Otro aspecto positivo de este método es que ChatGPT incluirá las clases que se adapten a tu artículo, por lo que podrás conseguir distintos datos estructurados y resultados enriquecidos.
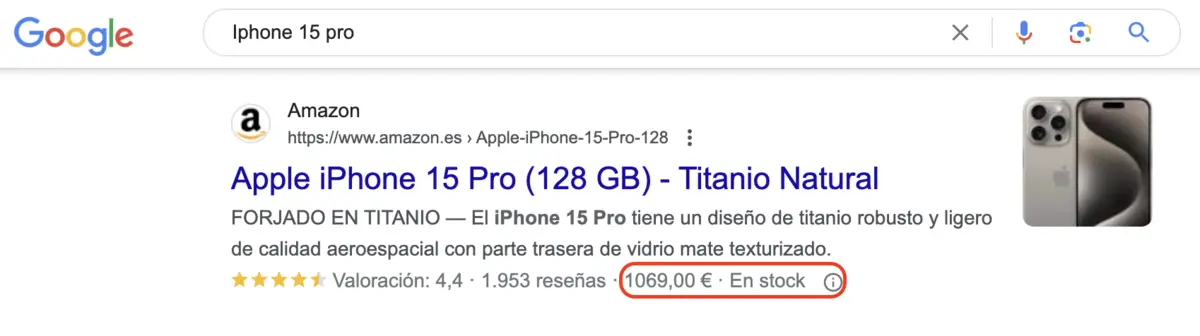
2. Productos
En el caso de los productos, los datos estructurados son utilizados para aportar información sobre ellos, como su precio o disponibilidad.
La clase de producto más utilizada es:
Product: Para productos generales.
Si buscas “iPhone 15 Pro” en Google, te saldrán varios resultados con una estructura similar a esta:

Este caso es un claro ejemplo de una buena aplicación del marcado Schema de producto.
Ten en cuenta que si utilizas WooCommerce, lo más probable es que se agregue este comando de forma automática.
Ejemplo de datos estructurados de Producto generados con ChatGPT
Si necesitas crear datos estructurados de producto, puedes utilizar este prompt sustituyendo con los datos de tu página de producto:
Genera un código JSON-LD para datos estructurados de un producto llamado “Cafetera Espresso”. Los detalles son los siguientes:
– Descripción: Cafetera espresso de alta calidad con múltiples funciones y diseño elegante.
– Imagen: https://example.com/images/cafetera.jpg
– SKU: 12345
– Marca: MarcaEjemplo
– Precio: 199.99 USD
– Disponibilidad: InStock
– Calificación: 4.5 de 5 basado en 24 reseñas.
Y su código sería, en este caso:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cafetera Espresso",
"image": "https://example.com/images/cafetera.jpg",
"description": "Cafetera espresso de alta calidad con múltiples funciones y diseño elegante.",
"sku": "12345",
"brand": {
"@type": "Brand",
"name": "MarcaEjemplo"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "199.99",
"availability": "https://schema.org/InStock"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "24"
}
}
</script>
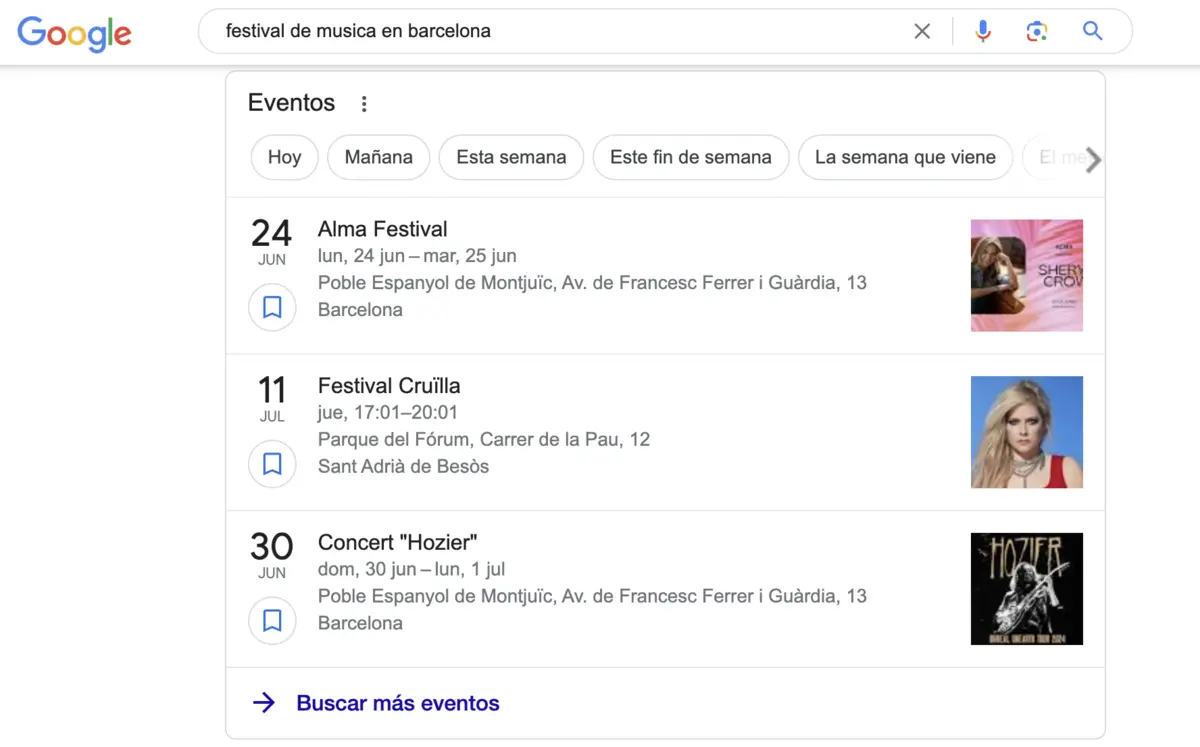
3. Eventos
Si quieres incluir detalles sobre algún acontecimiento, como su fecha, ubicación y descripción, puedes utilizar los datos estructurados de evento.
En función del tipo de evento, podrás aplicar una clase u otra:
Event: Para eventos generales.BusinessEvent: Para eventos de negocios.ChildrensEvent: Para eventos infantiles.ComedyEvent: Para eventos de comedia.CourseInstance: Para cursos.DanceEvent: Para eventos de baile.EducationEvent: Para eventos educativos.ExhibitionEvent: Para exposiciones.Festival: Para festivales.FoodEvent: Para eventos gastronómicos.LiteraryEvent: Para eventos literarios.MusicEvent: Para eventos musicales.SaleEvent: Para eventos de ventas.SocialEvent: Para eventos sociales.SportsEvent: Para eventos deportivos.TheaterEvent: Para eventos teatrales.
Un ejemplo de datos estructurados de evento es la búsqueda en Google de “festival de música en Barcelona”:
En este caso, lo más probable es que estas URLs han conseguido el resultado enriquecido gracias a la correcta implementación del dato estructurado MusicEvent, lo que le ha permitido a Google entender mejor el contexto de la página.
Utiliza este ejemplo de prompt en ChatGPT para generar datos estructurados de evento:
Genera un código JSON-LD para datos estructurados de un evento llamado “Concierto de Rock”. Los detalles son los siguientes:
– Fecha: 1 de diciembre de 2024, 19:30
– Ubicación: Estadio Nacional, Calle Falsa 123, Ciudad Ejemplo
– Descripción: Un concierto de rock con las mejores bandas locales.
– Imagen: https://example.com/images/concierto.jpg
– Precio: 50.00 USD
– Disponibilidad: InStock
El código que nos devuelve la IA es el siguiente:
<div itemscope itemtype="https://schema.org/Event"> <h1 itemprop="name">Concierto de Rock</h1> <p>Fecha: <time itemprop="startDate" datetime="2024-12-01T19:30">1 de diciembre de 2024, 19:30</time></p> <p itemprop="location" itemscope itemtype="https://schema.org/Place"> Lugar: <span itemprop="name">Estadio Nacional</span> <span itemprop="address" itemscope itemtype="https://schema.org/PostalAddress"> <span itemprop="streetAddress">123 Calle Falsa</span> <span itemprop="addressLocality">Ciudad</span> <span itemprop="addressRegion">Estado</span> <span itemprop="postalCode">12345</span> <span itemprop="addressCountry">ES</span> </span> </p> </div>
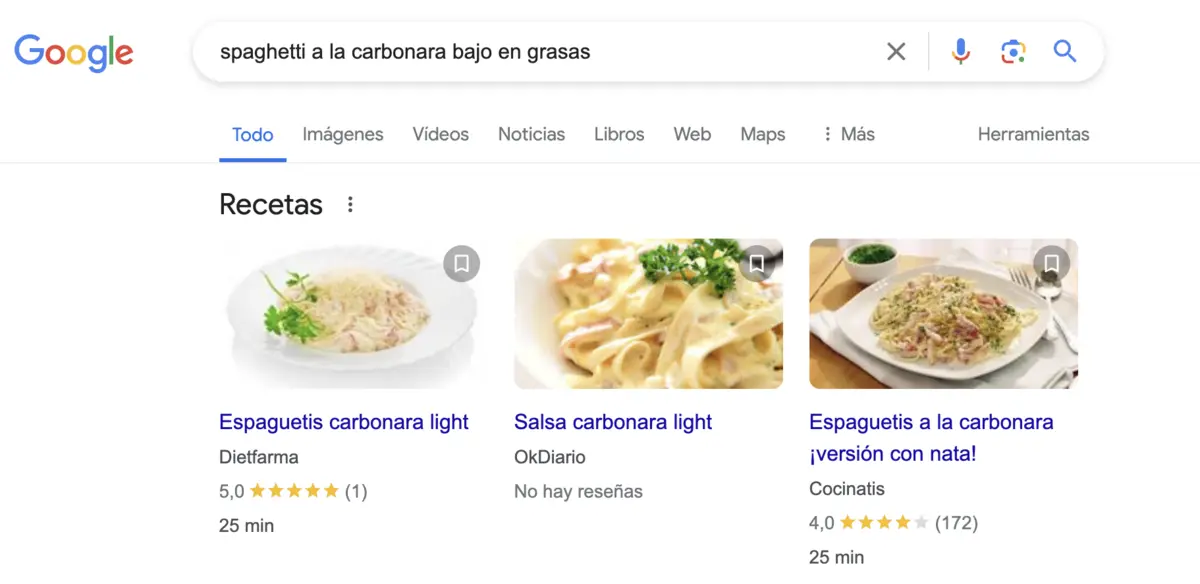
4. Recetas
Este marcado se utiliza para detallar ingredientes, tiempos de preparación y más en cualquier tipo de receta alimentaria.
En este caso, las clases más utilizadas son:
Recipe: Para describir una receta de cocina. Proporciona a los motores de búsqueda información detallada sobre la receta, como ingredientes, tiempo de preparación, tiempo de cocción, instrucciones, etc.HowToStep: Se usa para describir cada paso individual en el proceso de preparación de la receta.HowToSection: Agrupa varios pasos de una receta en secciones lógicas, como, lavado, cortado, cocción…NutritionInformation: Proporciona detalles nutricionales sobre la receta, como calorías, grasas, proteínas, etc.
Un ejemplo de correcta aplicación de datos estructurados de receta son las siguientes páginas:

Los SEOs de estas 3 páginas han logrado implementar de forma correcta las clases Recipe y NutritionInformation.
Gracias a ello, Google ha podido entender que su contenido trata recetas de “spaghettis a la carbonara” y que además son bajos en grasas.
Ejemplo de datos estructurados de tipo Receta o Recipe
Si quieres conseguir algo similar con tu contenido, puedes escribirle este mensaje a ChatGPT especificando los datos de tu negocio:
Genera un código JSON-LD para datos estructurados de una receta llamada “Paella”. Los detalles son los siguientes:
– Descripción: Guía paso a paso para hacer una deliciosa paella.
– Ingredientes: 2 tazas de arroz, 500g de mariscos, 1 pollo entero.
– Pasos: 1. Preparar los ingredientes. 2. Cocinar los mariscos y el pollo. 3. Añadir el arroz y el caldo. 4. Cocinar a fuego lento. 5. Servir y disfrutar.
– Tiempo de preparación: 20 minutos.
– Tiempo de cocción: 40 minutos.
– Calorías: 500 kcal por porción.
Cuyo código para que puedas copiar y pegar, sustituyendo por tus datos, es este:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "Cómo Hacer una Paella",
"description": "Guía paso a paso para hacer una deliciosa paella.",
"step": [
{
"@type": "HowToStep",
"name": "Paso 1: Preparar los Ingredientes",
"text": "Reúne todos los ingredientes necesarios: arroz, mariscos, pollo, azafrán, etc."
},
{
"@type": "HowToStep",
"name": "Paso 2: Cocinar los Mariscos y el Pollo",
"text": "En una paellera, cocina los mariscos y el pollo hasta que estén dorados."
},
{
"@type": "HowToStep",
"name": "Paso 3: Añadir el Arroz y el Caldo",
"text": "Añade el arroz y el caldo, y deja cocinar a fuego lento."
},
{
"@type": "HowToStep",
"name": "Paso 4: Cocinar a Fuego Lento",
"text": "Cocina a fuego lento durante 20 minutos hasta que el arroz esté tierno."
},
{
"@type": "HowToStep",
"name": "Paso 5: Servir y Disfrutar",
"text": "Sirve la paella caliente y disfruta."
}
]
}
</script>
5. Reseñas
Si quieres mostrar las opiniones de los usuarios sobre un determinado contenido dentro de tu web en los resultados de búsqueda, puedes utilizar los datos estructurados de reseñas.
Los más comunes son:
Review: Se utiliza para describir una evaluación o comentario sobre un producto, servicio o entidad.AggregateRating: Se utiliza para proporcionar una calificación promedio basada en múltiples reseñas.Person: Se utiliza para describir al autor de la reseña, lo que aporta credibilidad, en especial de cara a mejorar el EEAT.Organization: Si una organización publica la reseña, gracias a esta clase se lo podrás indicar a los motores de búsqueda.
Para que veas lo que se puede llegar a lograr con una correcta aplicación de datos estructurados de reseñas, te dejo el siguiente ejemplo:

Este es un ejemplo de cómo se verían los datos estructurados para el tipo Reseñas
Para mostrar las reseñas de algún contenido en los resultados de búsqueda, puedes utilizar este prompt de ChatGPT y aplicarlo en tu web:
Genera un código JSON-LD para datos estructurados de una reseña de un producto llamado “Cafetera Espresso”. Los detalles son los siguientes:
– Autor: Juan Pérez
– Calificación: 4 de 5 estrellas
– Texto de la reseña: La cafetera es excelente, hace un café delicioso y es muy fácil de usar.
– Publicado por: Revista de Tecnología
Su respectivo código sería este:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"name": "Reseña de la Cafetera Espresso",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Juan Pérez"
},
"reviewBody": "La cafetera es excelente, hace un café delicioso y es muy fácil de usar.",
"publisher": {
"@type": "Organization",
"name": "Revista de Tecnología"
}
}
</script>
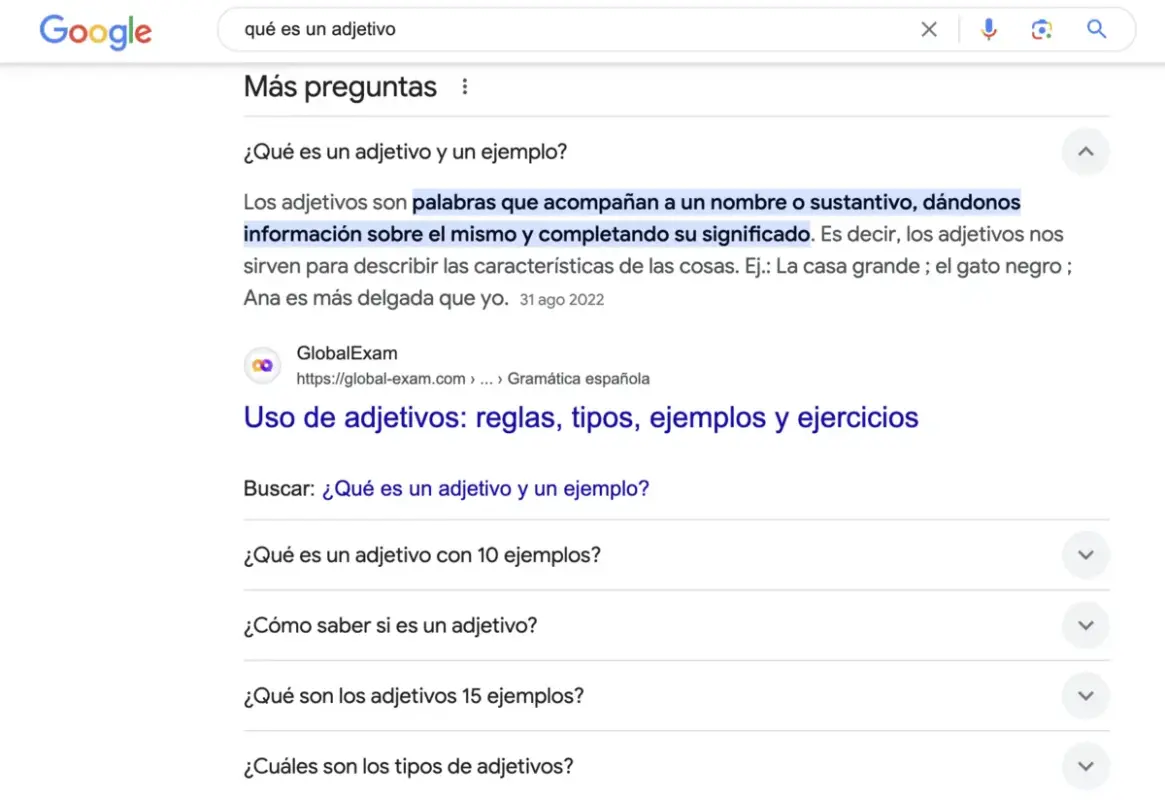
6. Preguntas frecuentes
Si resuelves alguna pregunta frecuente en tu contenido, incluir este tipo de datos estructurados ayudará a aumentar tu visibilidad y tasa de clics. Además, podrás ser más resolutivo en las búsquedas por voz.
Las clases de datos estructurados más comunes son:
FAQPage: Se utiliza para definir una página que contiene una lista de preguntas frecuentes. Esto informa a los motores de búsqueda que la página está estructurada como una serie de preguntas y respuestas.Question: Se utiliza para marcar cada pregunta individual dentro de la página de preguntas frecuentes. Esto permite a los motores de búsqueda entender cuál es la pregunta específica que se está respondiendo.Answer: Se utiliza para marcar la respuesta correspondiente a una pregunta específica. Esto ayuda a los motores de búsqueda a emparejar de forma correcta las preguntas con sus respuestas en los resultados de búsqueda.
Aplicando estos diferentes tipos de marcado Schema, tendrás la posibilidad de aparecer en las preguntas frecuentes de los resultados de búsqueda, tal y como se muestra aquí:

Para generar el código necesario con el que mostrar las preguntas frecuentes de tu web, puedes pedírselo a ChatGPT con este prompt:
Genera un código JSON-LD para datos estructurados de preguntas frecuentes sobre Cafetería Ejemplo. Las preguntas y respuestas son las siguientes:
1. ¿Cuál es el horario de apertura de Cafetería Ejemplo?
Respuesta: Estamos abiertos de lunes a sábado de 08:00 a 22:00.
2. ¿Dónde está ubicada Cafetería Ejemplo?
Respuesta: Nos encontramos en Calle Falsa 123, Ciudad Ejemplo.
3. ¿Ofrecen opciones veganas en su menú?
Respuesta: Sí, ofrecemos varias opciones veganas en nuestro menú, incluyendo ensaladas, sopas y postres.
Una vez hayas determinado el código JSON-LD de los distintos datos estructurados de tu web, sólo faltará implementarlo en tu web WordPress para que los motores de búsqueda puedan utilizarlos de forma óptima.
Y un BONUS Extra, para que veas cómo lo hace Sergio Canales para aparecer SIEMPRE en Google:
Ahora ya eres todo un PRO ¡comienza a implementar datos estructurados en tu proyecto!
Tras leer este artículo y seguir los pasos pertinentes, estarás capacitado para implementar datos estructurados en WordPress tal y como lo haría un profesional, de forma gratuita y sin necesidad de tener conocimientos sobre código.
Gracias a su correcta instauración, podrás diferenciarte de tu competencia y mejorar de forma considerable el posicionamiento SEO de tu web.
Pruébalo en las páginas de tu sitio web que creas que pueden beneficiarse de los datos estructurados y me cuentas cómo te va 🙂




Agencia SEM
Gran artículo
Israel M.
¡Excelente artículo! Muy bien explicado y desglosado, ojalá y todos los que abordarán temas de SEO lo hicieran con esta claridad. Saludos.
Ismael Ruiz
Hola Israel, qué bien que te haya parecido interesante el artículo. Todo un honor 😉
¡Saludos!
Diego Landabur
Yo hasta hace unos años siempre ocupaba los que venían integrados con Rankmath, pero la verdad para schemas más avanzado y custom suelo preferir “schema & structured data for wp”.
Ideal cuando tenemos metaboxes y campos custom dentro de plantillas.
Ismael Ruiz
Hola Diego, no conocía ese plugin, pero lo tendré en cuenta para probarlo en algún proyecto. Gracias por la recomendación, compañero 😉
Felipe
Genial el artículo. Había visto que hay también markup para artículos de tutoriales. ¿Es cierto?
Por cierto, para los que están buscando el código para pegarlo en Code Snipetts, es:
function author_schema_function() {
?>
(Aquí el código generado para schema)
<?php
}
add_action("wp_head", "author_schema_function");
Ismael Ruiz
Hola Felipe, no había usado ese tipo de markup, pero si existe, agradezco la aportación 😉 ¡un saludo!
Pablo González Mesa
Muchas gracias por la información e ir adentrándonos en la IA. Sinceramente se agradece.
Saludos
Ismael Ruiz
Hola Pablo. Gracias a ti por tu feedback positivo. Me alegro que te haya parecido interesante el post 😉 Saludos.
Christian Díaz
El artículo logra un excelente equilibrio entre claridad y profundidad, lo que lo hace útil tanto para principiantes como para usuarios más experimentados.
Ismael Ruiz
Gracia spor tu feedback, Christian 😉 Me alegra saber que te han servido mis consejos. ¡Saludos!
Pedro Moreno
Gracias Ismael por el artículo, muy muy bueno. No tardaré en implementarlo. Una pregunta rápida….¿una “página de servicios” como la meterías como dato estructurado? ¿Artículo, producto, …? Dame tu opinión, gracias
Ismael Ruiz
Hola Pedro 👋 muy buena pregunta. Yo implementaría un schema del tipo “Service” y le agregaría más información, por ejemplo así de esta forma:
– @type: Utiliza “Service” para definir que el contenido es un servicio.
– name: Nombre del servicio que estás ofreciendo.
– description: Una breve descripción del servicio.
– provider: Información de tu empresa o persona (tú mismo, Pedro, si es el caso) que ofrece el servicio. Puedes incluir el nombre, URL, logo, y perfiles en redes sociales.
– areaServed: Define el área geográfica en la que ofreces tu servicio.
– offers: Info sobre las ofertas relacionadas con el servicio, incluyendo URL, moneda, precio y la región.
– aggregateRating: Agrega reseñas y calificaciones para mejorar la credibilidad y SEO de tu página, si procede.
Esto, para generarlo como código ‘válido’, puedes dárselo a chatGPT, pero importante validarlo siempre en la herramienta schema.org, ya sabes que a veces nuestro amigo GPT inventa cosas. Saludos y espero haberte ayudado 😉
Adrian R
Estuve buscando por horas un tutorial acerca de los datos estructurados y este artículo lo tiene todo.
Muchas gracias por compartir. ¡Fue de gran ayuda!
Ismael Ruiz
Hola Adrián. Muchas gracias por tu feedback. Espero que apliques con éxito estos consejos 😉 saludos