Seguramente sea la primera vez que oyes hablar de las etiquetas hreflang. Te han dicho que son importantes pero no te queda muy claro en qué consisten.
Te lo vamos a explicar:
Pero aún hay mucho más que decir acerca de estas etiquetas ya que tienen más implicación en el posicionamiento web de lo que parece. Sigue leyendo esta guía paso a paso para enterarte de todo.
¿Para qué sirve la etiqueta hreflang?
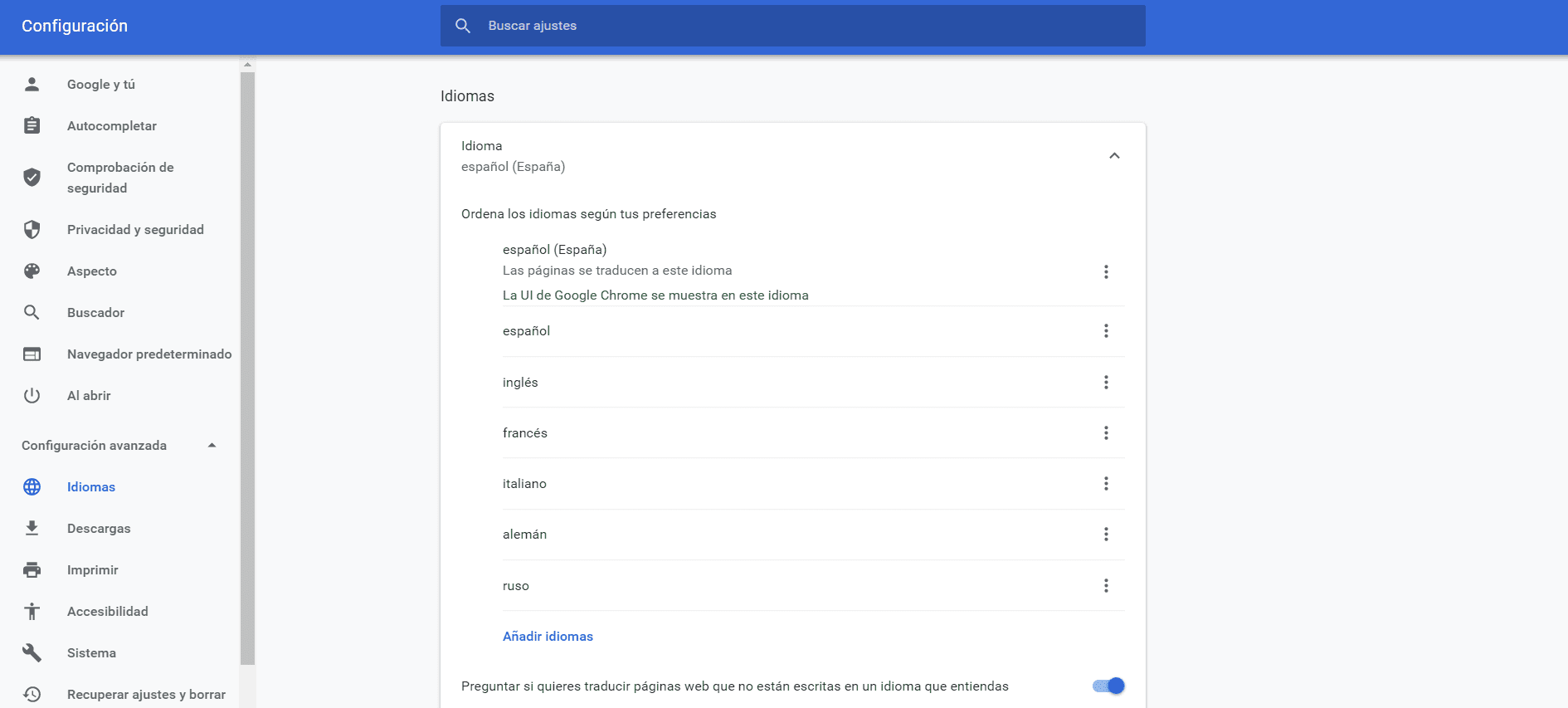
La etiqueta hreflang es la que indica en qué lengua está una página web. Esto hace que los rastreadores de Internet sepan bajo qué idioma indexarla y en qué resultados mostrarla.
Por ejemplo, si tu web está en español, inglés y francés los buscadores mostrarán una u otra dependiendo de la ubicación en la que se encuentre el usuario y el idioma en el que haga su búsqueda.
Como ves, añadir las etiquetas hreflang es primordial si tu web o ecommerce está en varios idiomas para que posicione correctamente y se muestre a los usuarios adecuados.
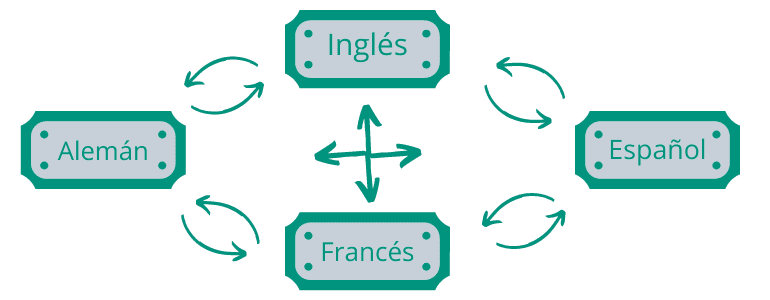
Sin embargo, estas etiquetas no solo sirven para indicar a los buscadores que tu web está en distintos idiomas sino también para decirles que se trata del mismo contenido pero otro idioma.
Eso implica que se deben añadir las etiquetas en ambas direcciones. Un poco más abajo te explicamos cómo se hace.
Eso sí, es posible que recibas mensajes de error de herramientas como Google Search Console en su antigua opción “Segmentación internacional” advirtiéndote de que tu sitio web no tiene etiquetas hreflang.
Si tu web solo está en un idioma no debes preocuparte por estos mensajes de error.Beneficios para el posicionamiento del atributo hreflang
Añadir las etiquetas hreflang ayuda a mejorar la experiencia de usuario ya que permite que los motores de búsqueda pueden detectar el idioma del navegador del usuario.
Esto favorece que el usuario navegue por tu web y que no se vaya a buscar otra donde pueda encontrar la información en el idioma que quiere.
Además, el atributo hreflang evita las penalizaciones por contenido duplicado. . ¿Por qué? Vamos a ponerte un ejemplo.
Imagina una web con contenido diferente para estadounidenses y británicos, dando como resultado dos URL escritos en inglés pero con leves variaciones como algunos términos, la moneda o números de teléfono de atención al cliente.
Existe la posibilidad de que Google las tome como dos URL con el mismo contenido, sin comprender que se trata de contenidos orientados a distintos tipos de usuarios, y que te penalice. Esto lo puedes evitar al añadir hreflang en WordPress.

Cómo funciona el atributo hreflang
Para entender cómo funciona esta etiqueta vamos a convertirnos por unos momentos en Google y a seguir sus pasos cuando configura las SERPs para un usuario que acaba de hacer una búsqueda.
- Primero, busca la URL que quiere mostrar y que según el algoritmo responde a la intención de búsqueda del usuario.
- Comprueba, entre otras cosas, si esa URL tiene atributos hreflang
- En el caso de que los tenga, escoge la versión más apropiada para el usuario
¿Cómo sabe Google cuál es la versión que necesita el usuario? Buscando su ubicación y la configuración de idioma del navegador.
Cómo utilizar las etiquetas hreflang en WordPress
Existen distintas formas de usar los atributos hreflang que dependen de la configuración de tu web y de las necesidades que tengas.
- Variaciones regionales: el mismo idioma pero con regionalismos. Por ejemplo, español de España o español de Latinoamérica; inglés de Reino Unido o inglés de Estados Unidos.
- Contenido en varios idiomas: inglés, español, francés, alemán…
- Combinación de los dos anteriores.
Como te explicábamos en el apartado anterior, cada versión tiene que estar enlazada mediante estos atributos hreflang a sus mismas versiones en otro idioma.
Añadir etiquetas hreflang en WordPress de forma manual
Si no tienes miedo de manejar código te dejamos aquí las líneas que debes añadir en la cabecera de tu web, es decir, dentro de la etiqueta <head>.
Esto lo puedes hacer directamente o a través de plugins creados para insertar código en el head sin salir del escritorio de WordPress.
[code]<link rel=”canonical” href=”http://midominio.com/”><link rel=”alternate” href=”http://midominio.com/”
hreflang=”es” />
<link rel=”alternate” href=”http://midominio.com/es-ar/”
hreflang=”es-ar” />
<link rel=”alternate” href=”http://midominio.com/en/”
hreflang=”en” />[/code]
En este ejemplo se han añadido las etiquetas hreflang –es, es-ar y -en, es decir, español de España, español de Argentina e inglés.
Recuerda añadir este mismo código a su vez en las cabeceras de cada uno de estos idiomas para asociarlos, tal como te explicábamos un poco más arriba.Sin embargo, hay una forma más sencilla de configurar esta opción y es mediante plugins.

Plugins para instalar y configurar hreflang
Ya sabes que una de las ventajas de trabajar con WordPress es que existen plugins para prácticamente cualquier cosa y las etiquetas hreflang no son una excepción.
Por ello, vamos a darte una lista de los más recomendables para que no tengas que estar escribiendo código cada vez que añadas contenido nuevo a tu página web.
- WPML. Este plugin automáticamente agrega las etiquetas hreflang tan solo activando la casilla correspondiente. Además te permite incluir un desplegable con las distintas opciones de idiomas en la cabecera de tu web. La versión más económica cuesta 29$ al mes.
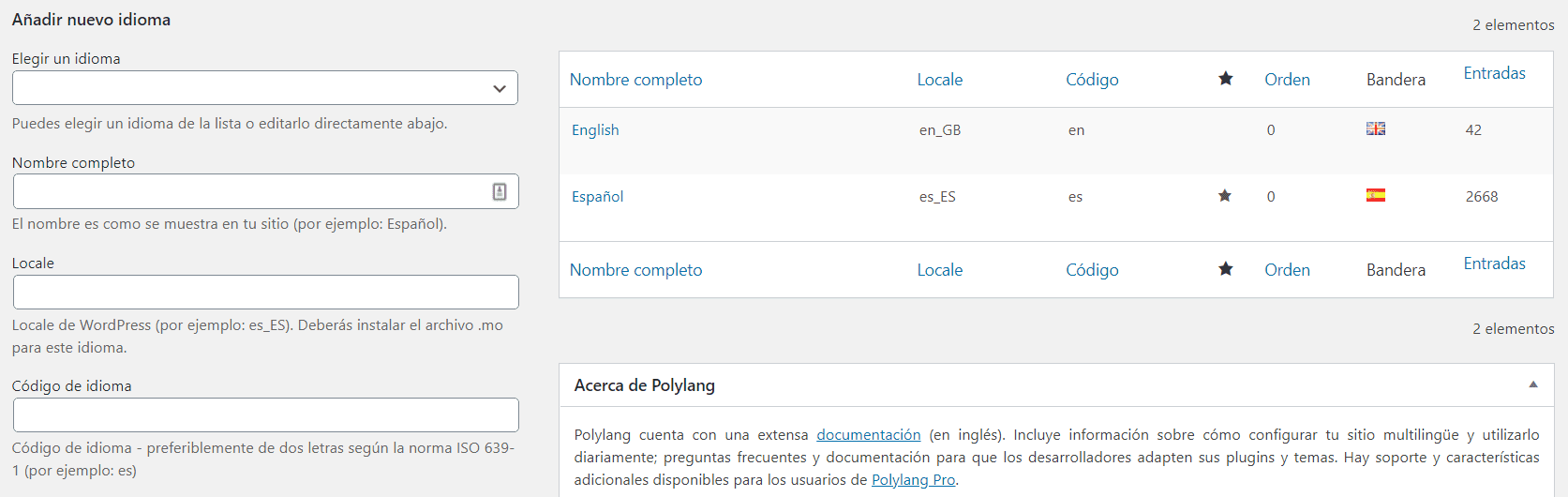
- PolyLang. Este plugin también te permite añadir estos atributos cuando haya contenido en distintos idiomas en tu web. Solo tienes que indicar en qué idioma está cada contenido y la etiqueta se coloca. Tiene versión gratuita.
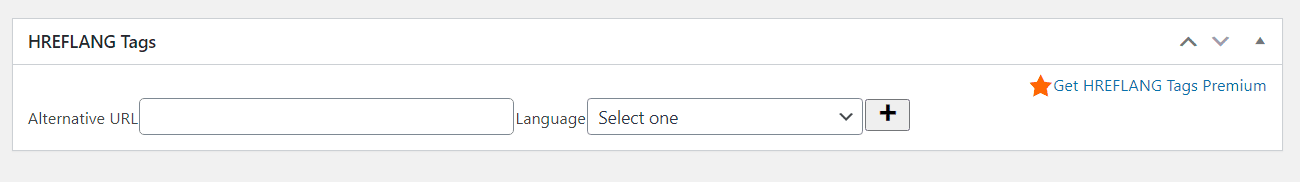
- HREFLANG Tags Lite. Una vez activado el plugin solo tienes que indicar a qué contenidos se aplica y elegir en el desplegable el idioma en el que están para generar el atributo hreflang correspondiente.
- Hreflang manager. Este plugin agrega las etiquetas en la sección head de forma automática y te permite asociar el contenido en múltiples idiomas fácilmente desde el escritorio de WordPress.

Como ves, no te costará demasiado evitar los problemas derivados de tener contenido en distintos idiomas al añadir el atributo hreflang en tu página web.
Aunque Google puede detectar fácilmente el idioma en el que está escrito un post no quiere decir que comprenda que dos contenidos iguales pero en distintos idiomas responden a búsquedas distintas… a menos que se lo digas con hreflang.
Por ello, recuerda colocar las etiquetas hreflang si tienes una web o un ecommerce en dos o más idiomas.





PSE
Creo saber en qué estaba fallando luego de leer tú artículo. De antemano muchas gracias.
Eduard Coromina
Me alegra haberte podido ayudar. Gracias por comentar. 🙂
Maria
Gracias espero que me funcione!
adolfo guerrero
Hola Edu, muy buen articulo, te felicito! Me gustaria revisar el funcionamiento de Etiqueta canonica y hreflang de un sitio web Multi Idioma. Creo que hay problemas, pero quiero estar seguro. Te interesa? Me escribes al email si puedes revisarlo. Mil gracias.
Edu Coromina
Agradezco tus palabras Adolfo 🙂
Actualmente con Dinorank y otros clientes voy completo, pero gracias por la propuesta.
Un abrazo!