El plugin WP Rocket es mucho más que un plugin de caché para tu sitio web y te vas a dar cuenta de ello cuando empieces a trabajar en su configuración y veas todo lo que puede hacer por ti, entre otras cosas mejorar la carga de tu web.
Como sabrás, la velocidad de carga es uno de los factores que más tienes que cuidar en tu sitio web ya que afecta directamente al usuario.
Si tu web tarda demasiado en cargar lo más seguro es que el usuario se canse y se vaya a otro lado a buscar lo que quiera.
Por el contrario, un sitio web ligero le animará a permanecer más tiempo navegando, aumentando así el tiempo de permanencia y mejorando tu puntuación a ojos de Google.
Esto se traduce, como ya sabrás, en un mejor posicionamiento.
Da igual si hablamos de tiendas online, de blogs o de otros sitios web.
WP Rocket es considerado por muchos el mejor plugin de caché para WordPress que puedes encontrar en la actualidad.
El rendimiento de tu web va a notar una mejoría notable desde el primer momento en que lo actives y rendirá todavía más tras unos pequeños ajustes en sus opciones de configuración para acelerar la carga.
Así que sigue leyendo y presta mucha atención a los consejos que te voy a dar si quieres sacarle todo el partido.
Qué es WP Rocket y cómo funciona
WP Rocket es un completo plugin para optimizar el rendimiento de tu web. Te ayudará a gestionar tu caché y a mejorar la velocidad de carga de tu web proporcionando al usuario una experiencia de navegación óptima.
La caché es una zona de almacenamiento en la que se guardan copias de los ficheros finales de una web, que se servirán como respuesta a las peticiones de los usuarios.
Es decir, cuando alguien visita una página, WordPress necesita hacer múltiples peticiones a la base de datos para construir su contenido final.
Gracias a la caché, se reduce la cantidad de solicitudes que hay que realizar, ya que, al tener almacenadas las copias ya generadas de las páginas, son dichas copias las que se envían a los usuarios y así el tiempo de respuesta es mucho menor.
Pero WP Rocket no se limita a habilitar una caché para tu WordPress.
WP Rocket hace muchas más cosas para optimizar el rendimiento de tu página web al completo.
Y lo vamos a ver juntos en este tutorial de WP Rocket. ¿Me acompañas?
Precio del plugin WP Rocket para WordPress
Antes de nada, debes saber que WP Rocket es un plugin premium para WordPress y, como tal, se trata de un complemento de pago.
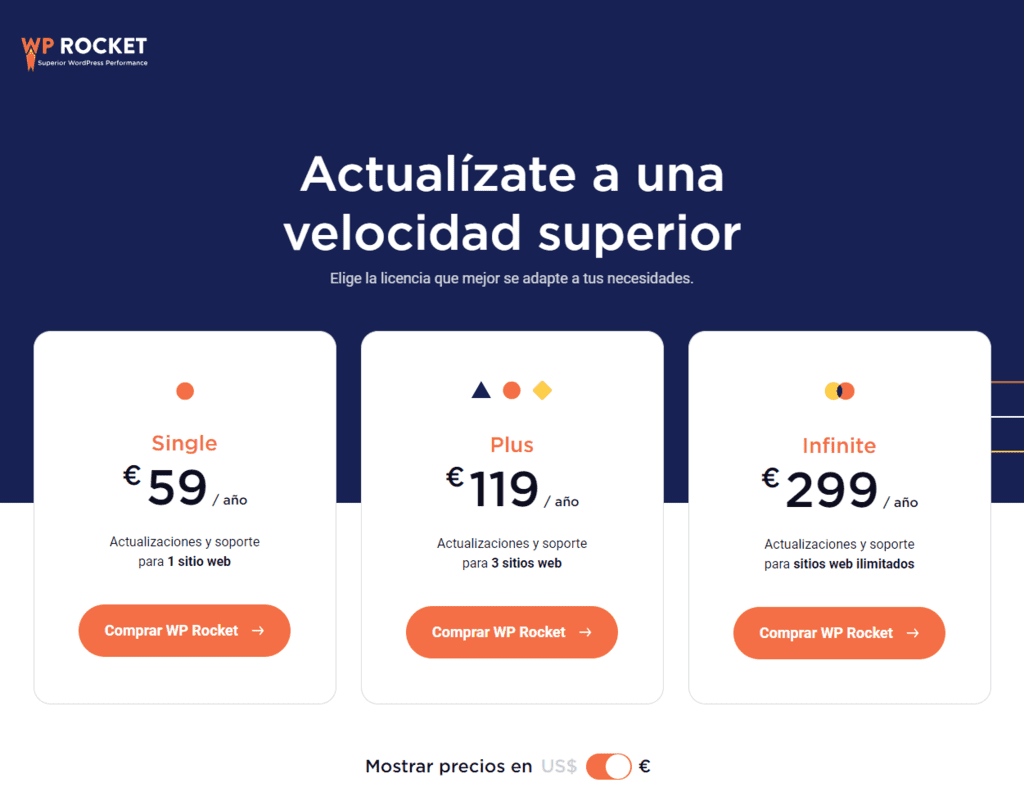
Dispones de 3 planes de pago, en función de cuáles sean tus necesidades.
El plan más básico cuesta 59 € al año y sólo te permite activarla en 1 instalación de WordPress.
Si lo que deseas es poder usar el plugin en sitios web ilimitados, deberás hacerte con la licencia Infinite, que asciende a 299 € al año.
¿Se puede descargar WP Rocket gratis?
Siento tener que decirte esto, pero actualmente no existe una versión gratuita de WP Rocket.
Lo que sí tienes disponible es un período de prueba de 14 días.
De este modo, si compras tu licencia y no te convence, puedes solicitar el reembolso de tu dinero sin mayor problema si no ves resultados convincentes en tu Google Analytics.
Es una opción muy aconsejable si quieres probar este plugin para optimizar WordPress antes de decidirte a comprarlo.
Hay cientos de factores más a tener en cuenta para tener un buen posicionamiento SEO.
En este curso gratuito tienes 6 lecciones con las que podrás mantenerte al día de lo que funciona hoy en día en SEO para conseguir más visibilidad.
Tutorial práctico de WP Rocket
Si lo tuyo no son los aspectos técnicos, es muy probable que cuando escuchas hablar de plugins de caché o mejora del WPO, sientas un pequeño escalofrío.
Pero, no te preocupes, WP Rocket no es nada complicado de manejar.
Además, para facilitarte un poco más las cosas, te voy a contar cómo puedes configurarlo para aprovechar todo su potencial.
Verás que no hace falta ser un experto. Con unas pocas acciones, tu web empezará a volar como un cohete.
Cómo instalar WP Rocket
El primer paso, como no podía ser de otra manera, será descargar e instalar el plugin.
Una vez adquirida tu licencia, desde tu cuenta de usuario podrás descargar el fichero .zip que te permitirá instalar WP Rocket en tu web.
La instalación en WordPress es igual que la de cualquier otro plugin de pago.
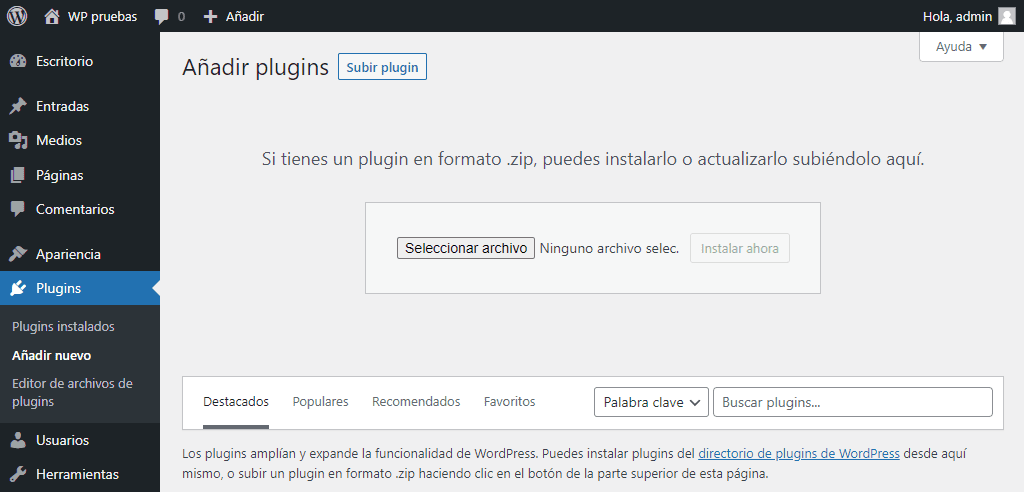
Simplemente debes ir a la sección “Plugins > Añadir Nuevo” y, una vez allí, pulsar el botón “Subir Plugin” que hay en la parte superior.
Veremos una pantalla en la que podemos seleccionar el fichero .zip que nos habíamos descargado e instalarlo en nuestro WordPress.
Cuando acabe la instalación, sólo nos queda pulsar el botón “Activar plugin”.
Desde ese momento, WP Rocket empezará a mejorar el rendimiento de nuestra web.
Configuración de WP Rocket paso a paso
He visto que muchos usuarios, cuando utilizan WP Rocket, se limitan a activarlo y dejar que el plugin actúe por sí mismo.
Y es que la optimización que se consigue en una web con la configuración por defecto es realmente buena.
- Gestión de la caché de páginas, del navegador y del carrito de WooCommerce
- Compresión GZIP
- Soporte de fuentes web de origen cruzado
- Soporte y detección de plugins, temas y entornos de alojamiento
- Optimización de la carga de las fuentes de Google
- Anulación de la conversión automática de caracteres a Emojis de WordPress
Ahora bien, aunque las mejoras son sustanciales, he de decir que, si no haces algunos ajustes, estarás perdiendo muchas oportunidades de optimizar tu sitio web.
A continuación te voy a explicar qué aspectos puedes configurar con WP Rocket y te diré qué configuración suelo aplicar a la mayoría de mis webs.
Activación y limpieza de la caché
WP Rocket habilita su funcionalidad de caché en cuanto activas el plugin.
A partir de ese instante, tus páginas empezarán a ser cacheadas y, de este modo, tus usuarios verán cómo se cargan mucho más rápidamente.
Pero, además, cuentas también con avanzadas de caché.
Si, en algún momento, quieres renovar el contenido de la caché, puedes hacerlo desde la pestaña principal de los ajustes del plugin o desde el menú superior de tu instalación de WordPress.
WP Rocket no da opción para deshabilitar la caché.
Por eso, si quieres desactivar la caché de WP Rocket, pero deseas seguir utilizando algunas de sus otras funciones de optimización, deberás bajarte el siguiente plugin de su página web.
Además, WP Rocket te permite ajustar algunos parámetros relacionados con la caché y optimización. Vamos a verlos.
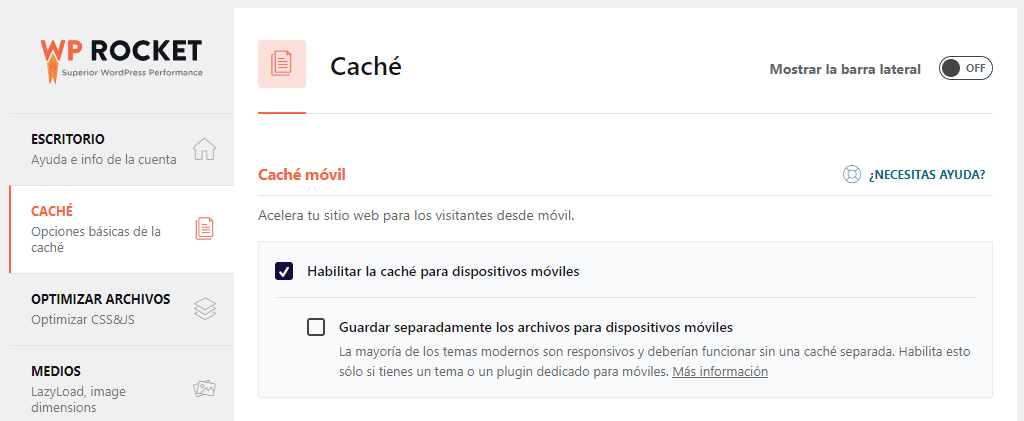
En primer lugar, tenemos la posibilidad de habilitar la caché para dispositivos móviles.
Si tienes un sitio web responsivo, es decir, que los tamaños y posiciones de los elementos de las páginas se ajustan a las dimensiones del dispositivo, tienes que marcar esta opción.
Caso diferente es la opción que se muestra justo debajo, “Guardar separadamente los archivos para dispositivos móviles”. Esta configuración no se refiere al tema responsive, sino a funcionamientos completamente diferentes en función del dispositivo.
Si tenemos un plugin, o desarrollo específico, que provoca comportamientos distintos dependiendo de si la web se carga en equipos de escritorio o en móvil, tendremos que marcarlo.
Por otro lado, WP Rocket nos permite también habilitar la caché para usuarios conectados. Esta función es útil en sitios de membresía (membership sites) o en tiendas online.
Ahora bien, siempre que actives esta opción, deberás comprobar su correcto funcionamiento y, si fuese necesario, excluir ciertas URLs que no queremos cachear en ningún caso porque su contenido cambie frecuentemente.
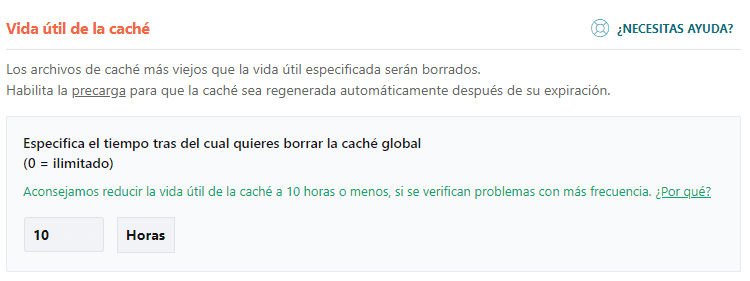
Finalmente, podemos definir la vida útil de la caché, es decir, cada cuánto tiempo se suelen renovar los datos de esta limpieza automática.
Generalmente, la opción por defecto de 10 horas, creo que es bastante equilibrada y es la que suelo dejar. No obstante, en páginas que no suelen tener modificaciones, puedes programar limpieza hasta las 24 horas.
Optimización de archivos CSS y JavaScript
Uno de los aspectos que más dudas suele generar a la hora de mejorar la velocidad de un sitio web es todo lo que afecta a la carga de ficheros CSS y JavaScript.
Y no es para menos. Si no sabes lo que haces, puedes provocar que tu web no funcione como debe o que el diseño web se vaya al traste.
El principal consejo que te puedo dar a la hora de tocar las optimizaciones de CSS y JavaScript de WP Rocket es que apliques una sola opción e inmediatamente revises la web.
Comprueba cada optimización por separado. Una a una.
De este modo, si algo no funciona, sabrás lo que debes desactivar para que vuelva a ir bien.
Y no te preocupes por probar.
WP Rocket no hace estas modificaciones directamente en tu web, sino en copias que utiliza internamente para servir tus páginas, por lo que no hay riesgo de romper nada.
Basta con desactivar la opción que causa el problema y tu web volverá a la normalidad.
En este apartado vamos a ver qué significa cada configuración, cuáles te conviene activar y cómo obtener buenos resultados con el menor riesgo para la optimización de archivos.
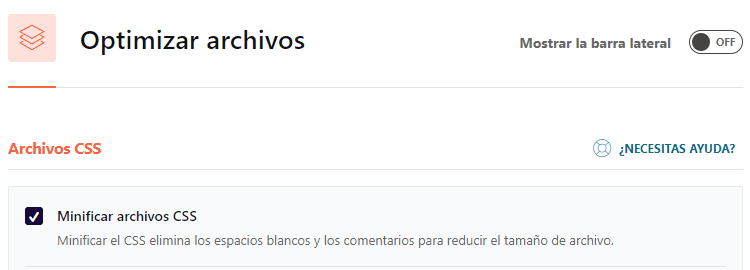
Minificar archivos CSS
Empezamos con los ficheros CSS y la primera opción que nos encontramos es la que nos permite minimizar el tamaño de los archivos.
Si alguna vez has visto un fichero CSS te habrás fijado en que, para que sea más fácil de entender, el programador habrá utilizado espacios y saltos de línea para separar las sentencias. Incluso es posible que haya escrito comentarios para saber qué hace cada instrucción.
Todos estas acciones, si bien son útiles para la programación, lo que hacen es aumentar el tamaño del fichero en la base de datos y, por lo tanto, suponen un trabajo extra para el servidor a la hora de transferirlos por la Red.
Con la opción de WP Rocket para minificar archivos CSS, se reduce el tamaño de los archivos CSS, al eliminar estos recursos estéticos, y se consigue acelerar su carga.
Es una opción que siempre suelo activar para optimizar la base de datos y su rendimiento.
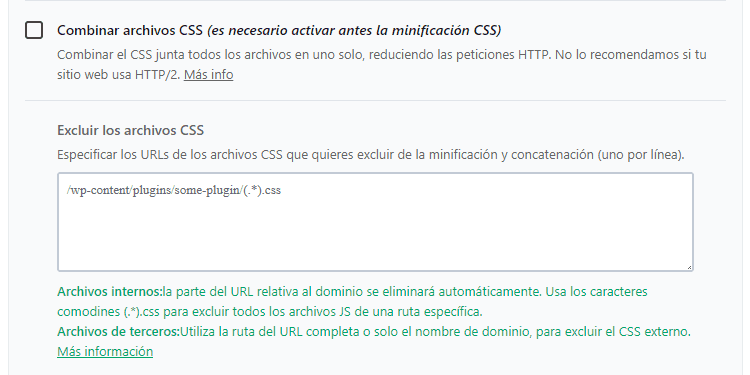
Combinar archivos CSS
El siguiente aspecto que podemos configurar consiste en combinar los archivos CSS en uno solo. De esta forma se reduce el número de peticiones al servidor.
El propio WP Rocket no lo recomienda si tu sitio utiliza HTTP/2, ya que en ese caso no aporta ninguna ventaja y puede dar más problemas que beneficios.
Teniendo en cuenta que hoy en día la mayoría de los hostings soportan este protocolo de transferencia, no suele ser necesario activar esta opción para optimizar archivos.
Si tienes dudas de si tu web implementa o no el protocolo HTTP/2, puedes comprobarlo aquí.
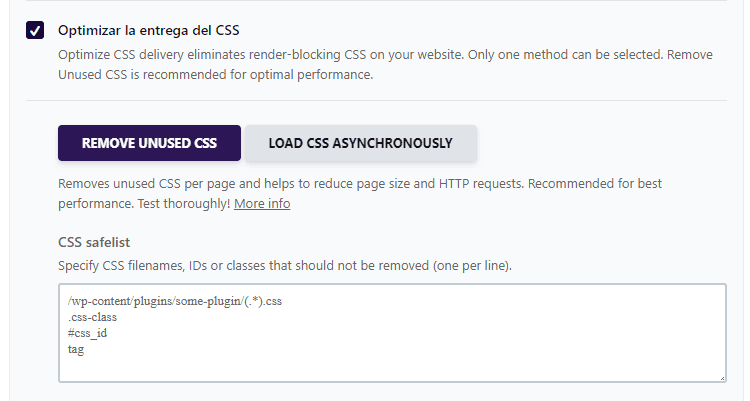
Optimizar la entrega del CSS
Cuando haces la petición de una página web, ésta debe cargar sus estilos para poder visualizarse correctamente. En caso contrario, verías una web sin apariencia ni estructura, con todos sus elementos descuadrados.
Ahora bien, no todos los estilos son necesarios para una primera visualización .
La optimización del CSS hace precisamente eso, decidir qué estilos debe cargar inicialmente una página para poder ser representada correctamente, de modo que no necesite esperar a la lectura completa de todos los ficheros CSS para mostrarla al usuario.
WP Rocket te ofrece dos modos de hacer esta optimización:
- Eliminar el CSS que no se utiliza. Es la opción recomendada y la que particularmente suelo utilizar. Además, si observas que algún estilo no se carga correctamente, puedes indicarlo en el cuadro de exclusión para que siempre lo tenga en cuenta.
- Cargar el CSS asíncronamente. WP Rocket analiza los ficheros para generar la ruta crítica de CSS (aquellos estilos que son estrictamente necesarios) y los cargará al inicio de la página. El resto de estilos los cargará en segundo plano una vez se ha mostrado la página al usuario.
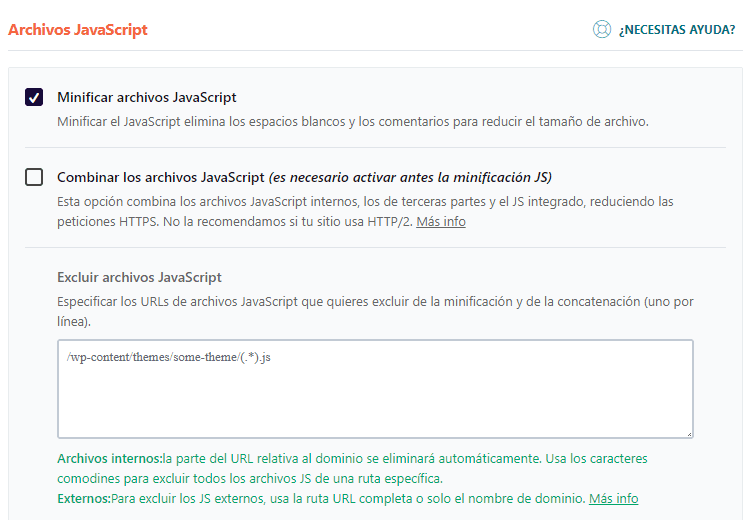
Minificar y combinar archivos JavaScript
Tal y como hemos visto para los CSS, WP Rocket te permite minimizar los ficheros JavaScript para hacerlos más pequeños, así como combinarlos en uno solo y recopilar información.
Yo suelo activar la primera opción para optimizar archivos, pero no la segunda.
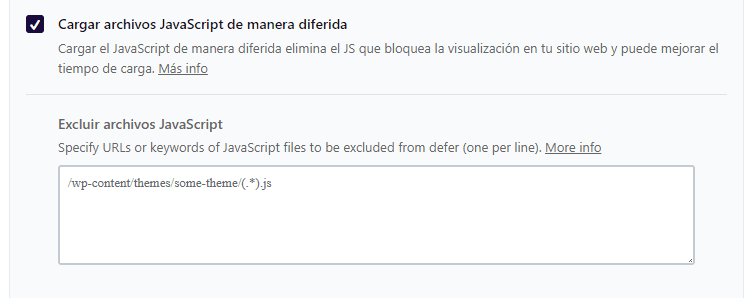
Cargar archivos JavaScript de manera diferida
De modo similar a la carga asíncrona del CSS, WP Rocket permite que los ficheros JavaScript se carguen al final de la página, de modo que no interfieran en la visualización de la misma (renderizado) y este proceso sea lo más rápido posible.
Yo suelo activarlo y, si algún archivo me da problemas, lo excluyo mediante el cuadro inferior.
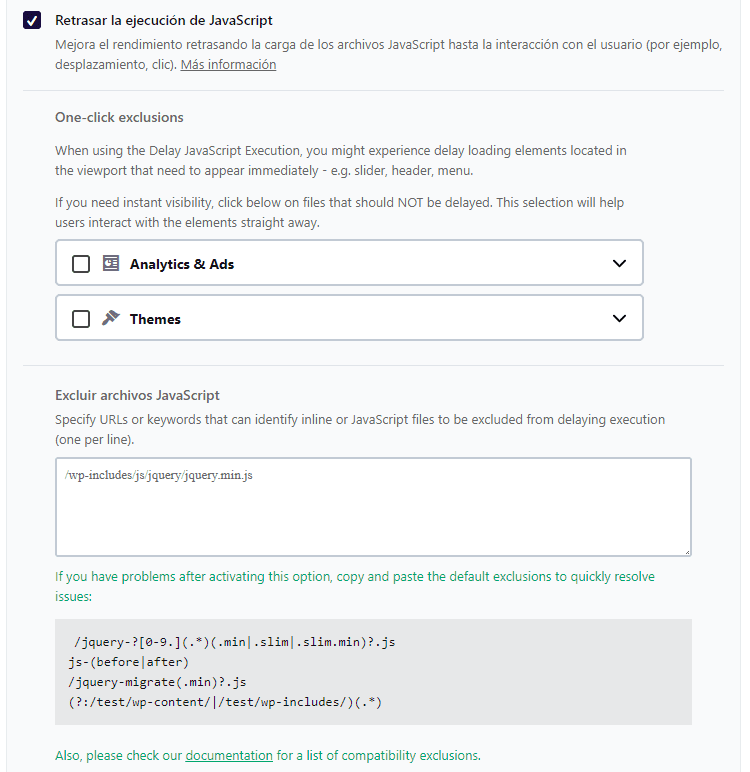
Retrasar la ejecución del JavaScript.
Otra función que ofrece WP Rocket para mejorar la carga del JavaScript es retrasar su ejecución hasta que el usuario interactúa con la página web.
Es una mejora muy potente que siempre suelo activar, aunque también puede dar ciertos problemas.
Por eso, conviene siempre hacer una revisión exhaustiva de tu web para comprobar que todo funciona correctamente y, si alguna función JavaScript falla, excluirla en los cuadros destinados para ello o, simplemente, desactivar esta mejora.
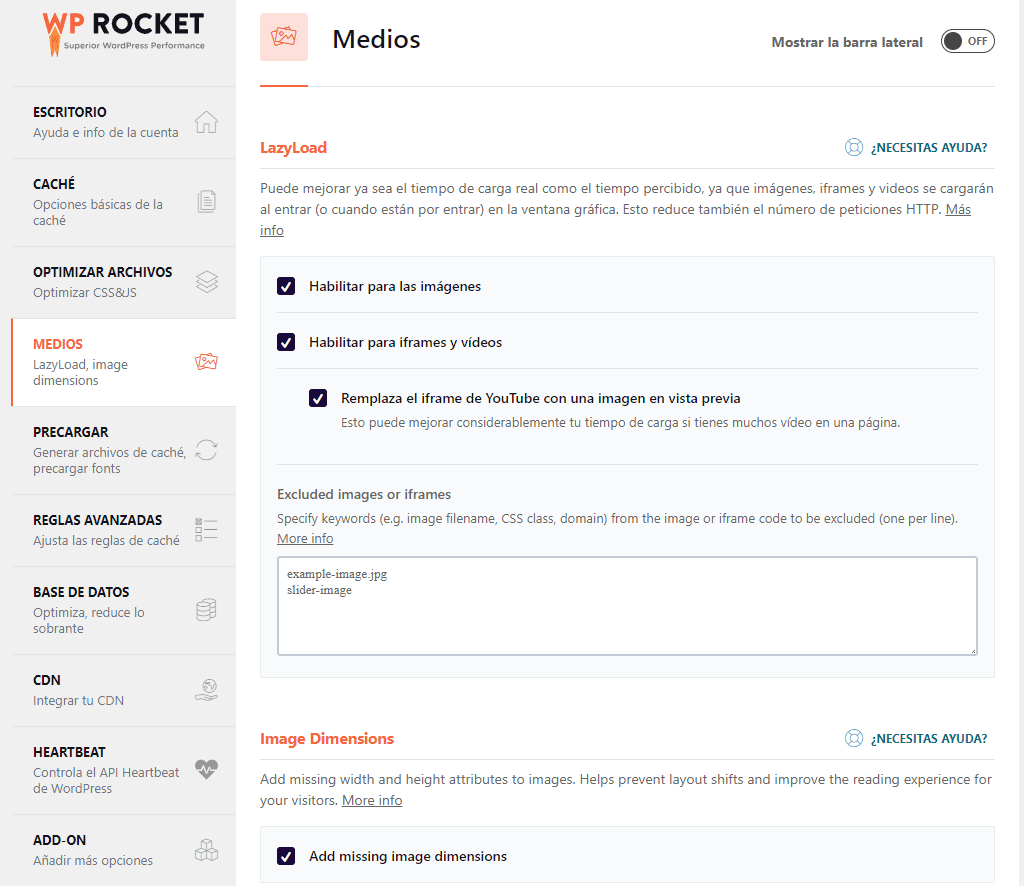
Mejorar la carga de medios (Lazy Load)
Todos sabemos que la carga de imágenes y vídeos, debido a su tamaño, son los recursos que más suelen influir para mejorar la velocidad web.
La opción Lazy Load nos permite retrasar la obtención de estos elementos hasta el momento en que el usuario llega a la zona de la página en la que están contenidos.
Además, WP Rocket ofrece una funcionalidad extra para los vídeos de YouTube, que nos permite sustituir automáticamente el iframe del vídeo por una imagen de vista previa.
Para ello tienes que hacer click en “Habilitar para iframes y videos”.
De este modo, utilizamos un recurso más ligero que el vídeo (la imagen) y éste sólo se cargará cuando el usuario haga clic sobre el mismo.
En cuanto a la optimizacion de imágenes, WP Rocket también nos da la opción de habilitar una función que completa los atributos de ancho y alto que falten en el HTML.
De este modo, se mejora el renderizado en el navegador , ya que éste conoce el espacio que va a ocupar la imagen antes de descargarla completamente y así no descoloca los elementos conforme navegamos por la página.
En mi opinión, todas las opciones relativas a la carga de imagenes son muy útiles y las suelo activar en mis webs.
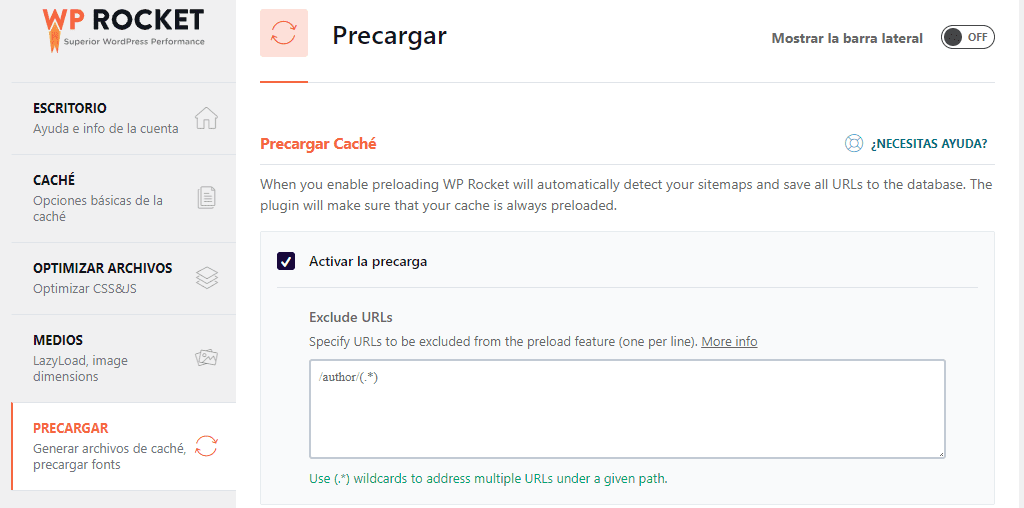
Precarga de recursos
Tradicionalmente, una memoria caché se va llenando conforme los usuarios realizan peticiones.
Es decir, un usuario accede a una página y, si dicha página no está todavía en la caché, se crea y se almacena, de modo que el siguiente usuario pueda acceder más rápido a ella.
La precarga de recursos permite acelerar este proceso. El bot de WP Rocket es el que se encarga de recorrer automáticamente tu web y almacenar las copias de todas las páginas en la caché.
De este modo, al habilitar caché, los usuarios siempre verán versiones actualizadas de tus páginas y accederán a ellas mucho más rápidamente.
Por lo tanto, activar la opción de Precarga es más que recomendable.
Además, WP Rocket te ofrece otras configuraciones adicionales para mejorar la carga de tus páginas.
Te explico brevemente en qué consisten:
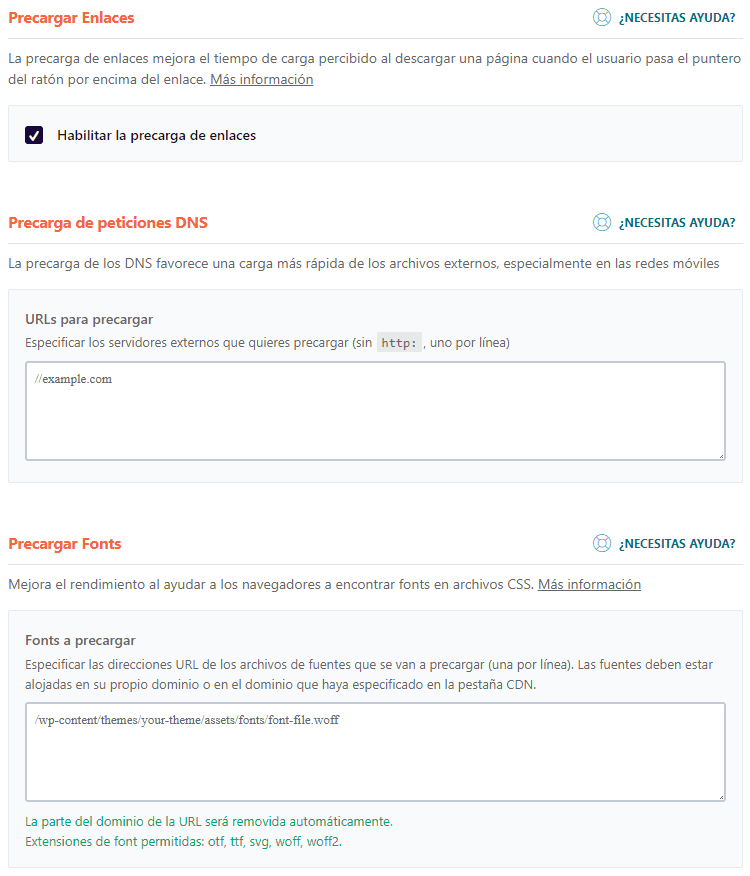
- Habilitar la precarga de enlaces. Permite que, cuando el usuario pase por encima de un enlace interno, el navegador descargue el contenido de dicho enlace en segundo plano, de manera que si hace clic lo pueda abrir mucho más rápidamente. Es una opción que me parece muy interesante tener activada.
- Precarga de peticiones DNS. Si queremos acelerar las peticiones a las URLs externas que tenemos enlazadas en nuestra web, aquí podemos indicarlo, especificando los dominios que nos gustaría cargar más rápido. Si te soy sincero, no suelo utilizarlo demasiado.
- Precargar Fonts. A veces, los informes de Google PageSpeed Insights nos recomiendan precargar las fuentes de nuestra web para mejorar el rendimiento. Aquí podemos indicar las rutas a los ficheros de fuentes que queremos precargar.
Reglas avanzadas de WP Rocket
Para la mayoría de usuarios no suele ser necesario tocar nada aquí pero, si tienes conocimientos avanzados y deseas lograr un mayor control sobre el funcionamiento de WP Rocket, esta sección puede serte de gran ayuda.
No te puedo dar ninguna pauta para configurar esta parte, ya que es muy específica de cada web en particular.
Lo que sí te recomiendo es que, si no te dan miedo los aspectos más técnicos, eches un vistazo a todas las opciones en la pestaña de reglas avanzadas. Quizá encuentres la solución a ciertos funcionamientos erróneos de tu página.
Optimizar la base de datos
La base de datos de tu sitio web no permanece inmutable sino que va almacenando todos los archivos que se van generando con el paso del tiempo.
Por ello, necesitarás hacer una limpieza de vez en cuando que te ayude a eliminar “basura” que únicamente está ocupando sitio y ralentizando la velocidad de carga como, por ejemplo, los comentarios spam. El plugin WP Rocket te permite limpiar la base de datos tan sólo con algunos clics.
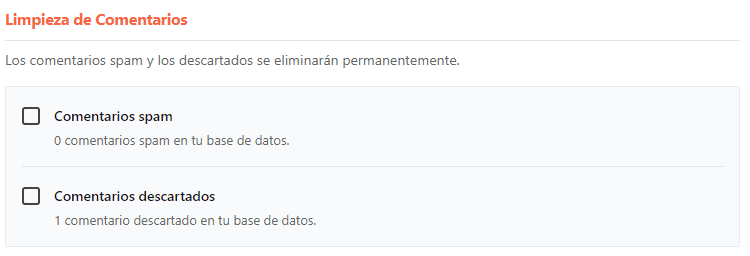
Además de la limpieza de entradas, también podrás realizar un borrado de comentarios donde tendrás la opción de eliminar todo el spam que haya entrado en tu página, así como los comentarios descartados que se encuentren en la papelera por cualquier motivo.
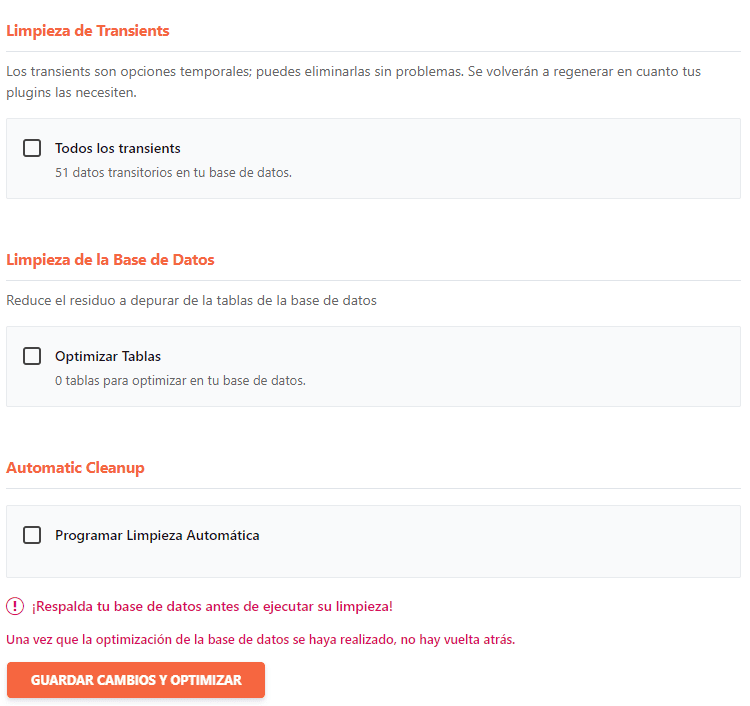
También puedes marcar la opción de limpieza de transients, información temporal que se genera por los plugins o por el tema que se está usando. Esto puede crear miles de registros que ralentizará las consultas que se hagan a la base de datos.
Puedes hacer esta limpieza sin problema. No temas que afecte a tu página ni al diseño web ya que, si alguno de estos transients es necesario, se volverá a generar.
Por último, tienes la opción de realizar una optimización de las tablas de tu base de datos o programar una limpieza automática.
Cómo configurar un CDN con WP Rocket
WP Rocket también te puede ayudar a gestionar tu CDN en el caso de que estés usando algún servicio como KeyCDN, StackPath (antes MaxCDN) o RocketCDN, la solución premium que los propios distribuidores de WP Rocket te ofrecen por un coste adicional.
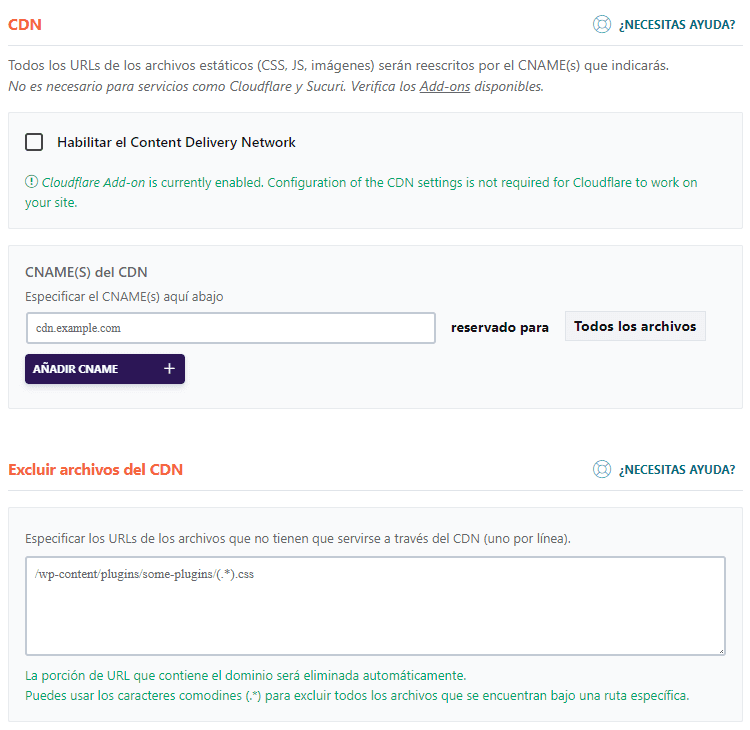
Para habilitar el uso de una CDN en WP Rocket, primero deberás contratarla con el proveedor que desees y después activar la opción correspondiente del plugin.
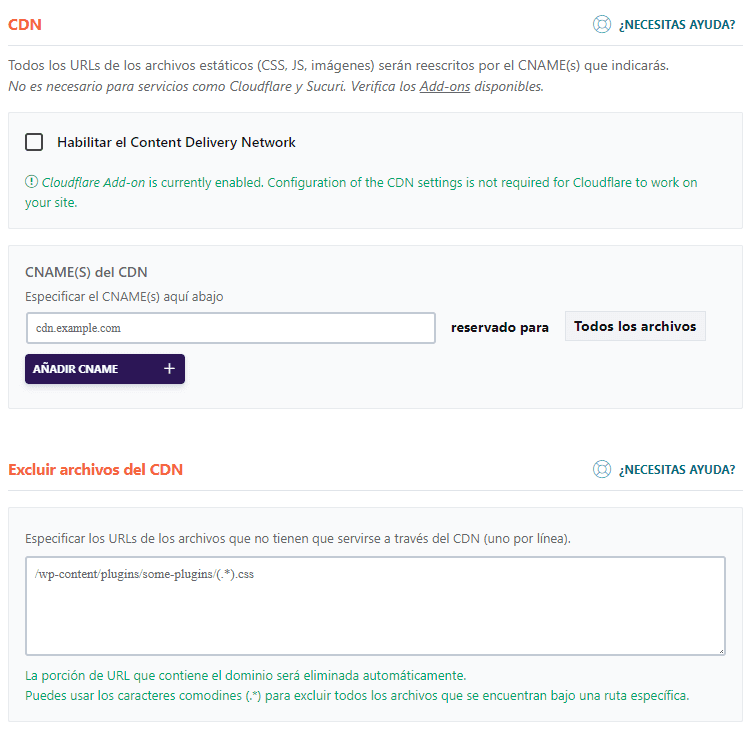
Hecho esto, deberás añadir los CNAMEs que obtendrás en el propio servicio que estés usando.
WP Rocket te permite reescribir las urls y excluir algunos archivos. Además, puedes utilizar CNAMEs para algunas clases específicas de archivos como, por ejemplo, las imágenes.
Ahora bien, quizá hayas notado que al hablar de los CDN no te he mencionado nada sobre Cloudflare. Esto es debido a que, si empleas Cloudflare, el plugin WP Rocket cuenta con un complemento aparte de los otros CDN que te ayudará a gestionarlo todo desde el mismo panel administracion de WordPress. Te lo voy a contar más en detalle a continuación.
WP Rocket y Cloudflare
Como usuario de Cloudflare en varias de mis webs te puedo decir que las utilidades que incluye el plugin WP Rocket para manejarlo me parecen todo un acierto.
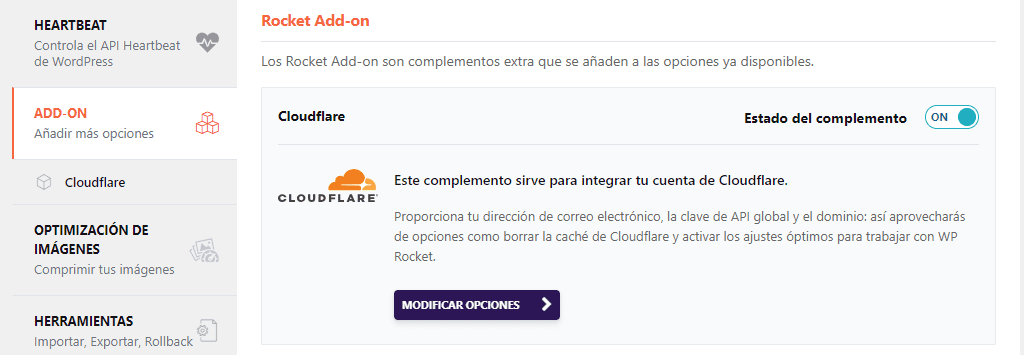
El complemento de Cloudflare lo puedes encontrar y activar en la pestaña Add-on de WP Rocket.
Para utilizarlo, simplemente tienes que introducir los datos de la API que encontrarás en la información general de cada uno de tus dominios dentro de tu cuenta de Cloudflare, además de la dirección de correo electrónico con la que te diste de alta.
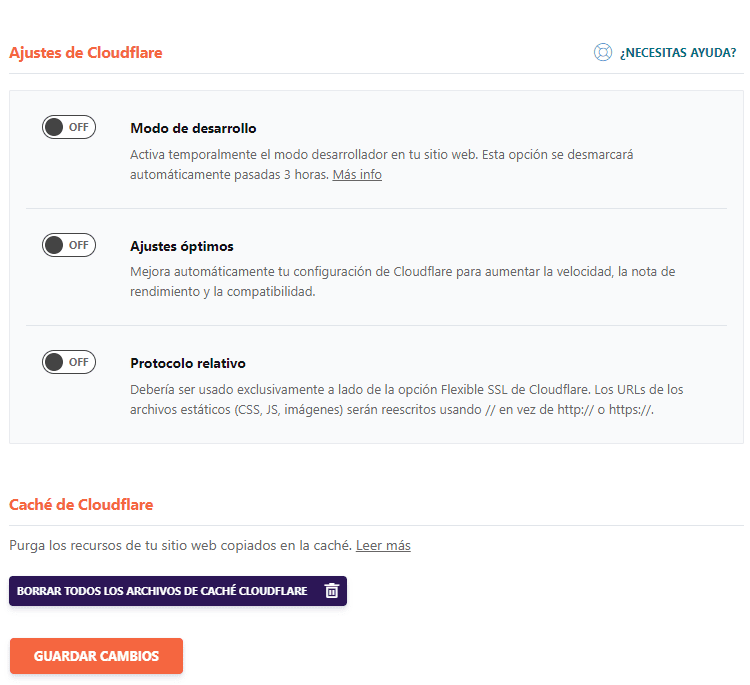
Una vez has unido tu instalación de WP Rocket con Cloudflare, tendrás acceso a los siguientes ajustes:
- Activar el modo desarrollo. De este modo, puedes hacer cambios en tu web durante varias horas sin preocuparte por el cacheo de Cloudflare.
- Activar la configuración óptima de Cloudflare para que sea compatible con WP Rocket, según las pruebas realizadas por sus desarrolladores. Si observas algún error al instalar WP Rocket, esta opción puede darte una solución con los problemas de compatibilidad.
- Usar el protocolo relativo. Márcalo sólo si utilizas la configuración Flexible SSL de Cloudflare y sabes muy bien lo que estás haciendo.
Algo que siempre me ha resultado bastante incómodo cuando utilizo Cloudflare es tener que entrar en mi cuenta para borrar la caché cada vez que hago un cambio en mi web y éste no se ve reflejado automáticamente.
Con el complemento de WP Rocket para Cloudflare, además de tener la posibilidad de activar el modo desarrollo, esta limpieza de caché la realizo directamente desde mi WordPress con un simple clic en un botón.
Evidente, Cloudflare tiene muchas más funcionalidades que las que te permite controlar WP Rocket, pero simplemente con lo que te ofrece el plugin te aseguro que vas a ahorrar bastante tiempo.
Heartbeat – La sincronización entre servidor y navegador
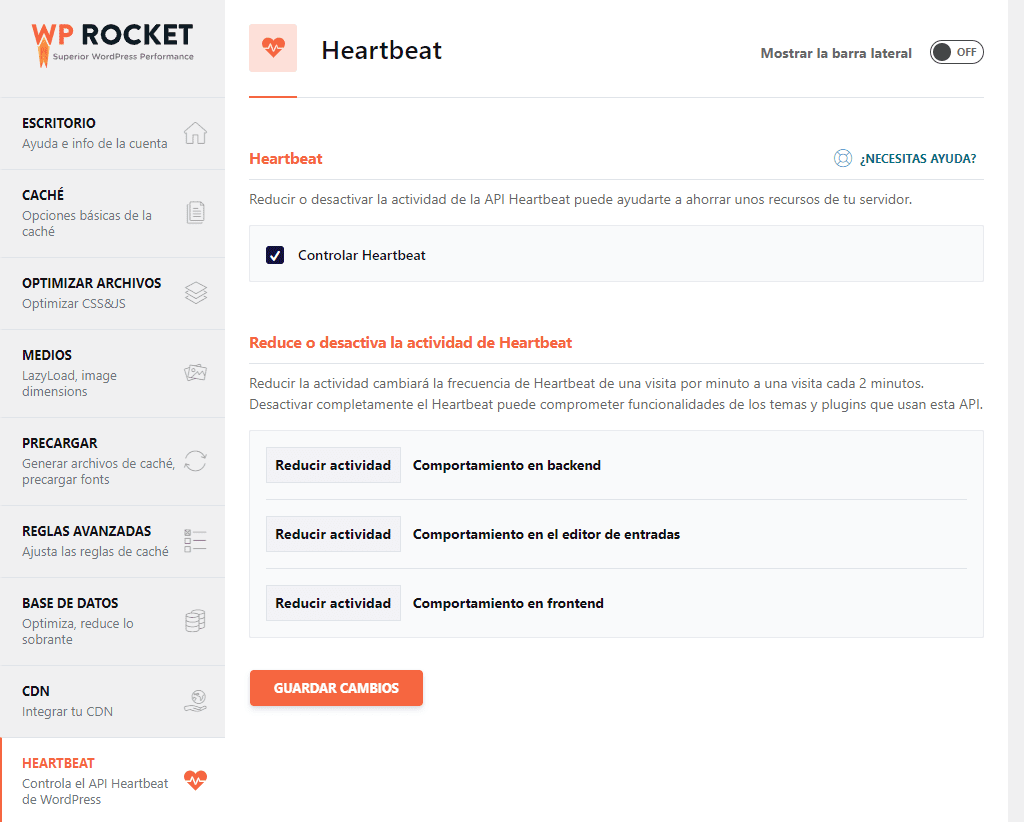
La API de Heartbeat de WordPress sincroniza el navegador y el servidor y permite la conexión para la transferencia de los datos en tiempo real.
Si tratas de reducir algunas de las tareas que ejecuta Heartbeat podrás liberar de cierta carga a tu servidor.
Para ello, WP Rocket lo pone muy fácil ya que puedes activar la casilla de verificación con el nombre “Controlar Heartbeat”.
Una vez que has activado la opción “controlar heartbeat” podrás reducir la actividad, desactivarla por completo o no ponerle ningún límite.
Más herramientas y extensiones
Te he hablado antes de la integración de WP Rocket con Cloudflare.
Pero ésta no es la única extensión que te ofrece el plugin.
Dentro de la sección Add-ons puedes encontrar otros complementos para mejorar la compatibilidad con diferentes utilidades, como Varnish, Sucuri o el formato WebP para imágenes.
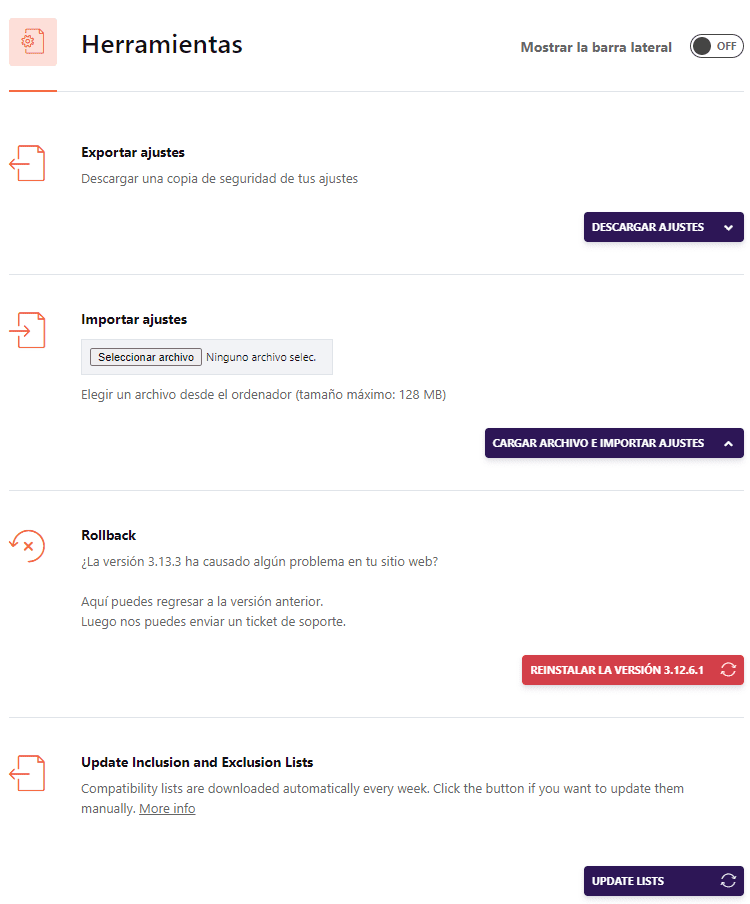
Por otro lado, la sección de herramienta te permite exportar tu configuración de WP Rocket a un fichero en formato JSON e importarla en una nueva instalación del plugin.
Desde este apartado también puedes actualizar de forma manual las listas de inclusión y exclusión.
Se trata de listas que se actualizan continuamente en los servidores de WP Rocket para asegurar el correcto funcionamiento del plugin y se descargan de forma automática cada semana.
Finalmente, la pestaña de herramientas te permite volver a una versión anterior del plugin si, tras actualizar a la nueva versión de WP Rocket, descubres algún problema con tu web.
¿Merece la pena comprar WP Rocket? Opiniones finales
En este recorrido por las opciones que te proporciona el plugin WP Rocket has podido comprobar que tiene muchas más utilidades al margen de la caché y optimización que harán que tu sitio web sea más ligero y tenga una respuesta más rápida a las peticiones del usuario.
WP Rocket no es solo un plugin de caché.
Algunos usuarios consideran que hay plugins gratuitos capaces de hacer casi todas las funciones que realiza WP Rocket y que no merece la pena pagar por él para optimizar WordPress.
Sin embargo, precisamente una de las ventajas que tiene WP Rocket es que condensa todas estas opciones y te evita así tener que instalar demasiados plugins. Algo que, como sabes, puede afectar al rendimiento y estabilidad de tu sitio web.
La elección del mejor plugin, al final, depende de cada caso particular.
Piensa en el tiempo que te puede llevar configurar cinco plugins, por ejemplo, frente a lo que puedes conseguir con unos pocos clics en WP Rocket.
Por eso, si estás buscando un plugin de caché para tu sitio web que sea completo, te recomiendo dar una oportunidad a WP Rocket. Seguro que notas la diferencia.