Si hasta ahora no te había preocupado la velocidad de carga de tu web, déjame decirte que va siendo el momento de prestarle atención.
No te preocupes, no es complicado. Hay herramientas gratuitas que te facilitan mucho el trabajo.
Y una de las mejores que conozco es GTmetrix.
En este artículo voy a comentarte por qué deberías revisar el rendimiento de tus páginas y cómo puedes hacerlo a través de esta herramienta SEO que tenemos la suerte de poder utilizar sin ningún coste.
¿Me acompañas en este repaso de las funcionalidades de GTmetrix?

Qué es GTmetrix y para qué sirve
GTmetrix es una herramienta online que realiza un análisis de carga de tu página web para comprobar su rendimiento y ofrecerte mejoras de optimización.
¿Por qué es importante para el SEO medir la velocidad de tu web?
Imagina que te sientas en una terraza a tomar algo.
Pasan los minutos y nadie te hace caso.
Preguntas a un camarero si te puede tomar nota y te dice que enseguida te atiende.
Pero sigue pasando el tiempo y continúas esperando.
Al final, te desesperas y terminas yéndote a otro bar.
Con tu web pasa lo mismo. Pero, en este caso, no hablamos de minutos, sino de segundos e incluso milésimas de segundo.
Si un usuario entra a tu página y ésta tarda en cargar, acaba por irse a otro sitio.
Google lo sabe y, por eso, el rendimiento de una web es hoy en día un factor más de posicionamiento.
Cómo usar GTmetrix
A la hora de utilizar GTmetrix, puedes elegir entre 3 modalidades diferentes, en función de cuál sea el grado de vinculación que quieras adquirir con la herramienta.
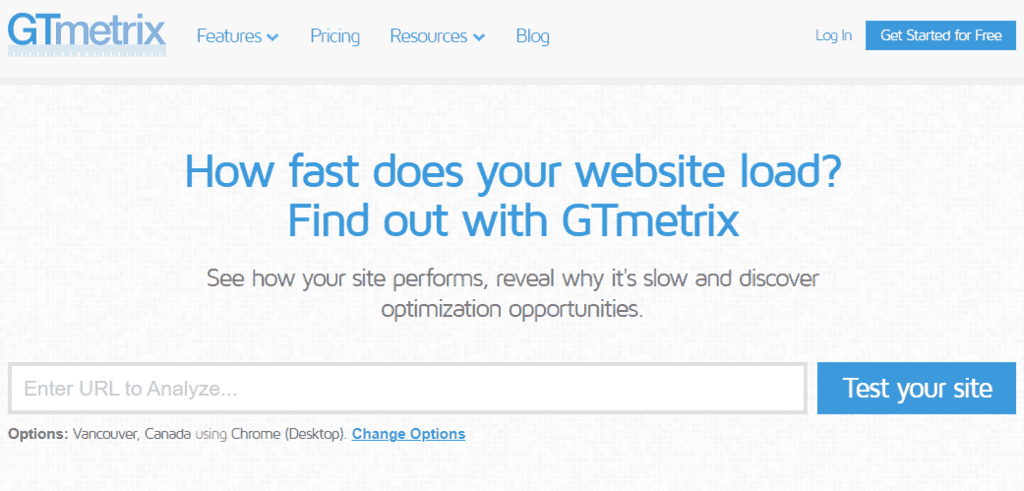
En primer lugar, tienes la manera más directa, ideal si únicamente quieres hacer un análisis rápido de tu web de forma ocasional.
No necesitas proporcionar ningún dato personal. Simplemente, indica la URL de tu sitio en la página de inicio del portal de GTmetrix, espera unos segundos y ya podrás analizar los resultados.

Ahora bien, si lo que quieres es llevar un mínimo seguimiento de tu web, te recomiendo crearte una cuenta gratuita.
Necesitarás dejar una dirección de correo y, opcionalmente, tu nombre. A cambio, tendrás una serie de ventajas, como:
- Ciertas opciones de configuración para los tests.
- Almacenamiento de los últimos informes.
- Monitorización de tu página principal.
- Configuración de alertas.
- Acceso a la API.
Por último, si lo que quieres es utilizar GTmetrix de manera profesional, tienes a tu disposición la versión PRO, con varios planes premium de pago.
Vamos a ver qué ventajas tienen.
Diferencias entre la versión gratuita de GTmetrix y los planes de pago
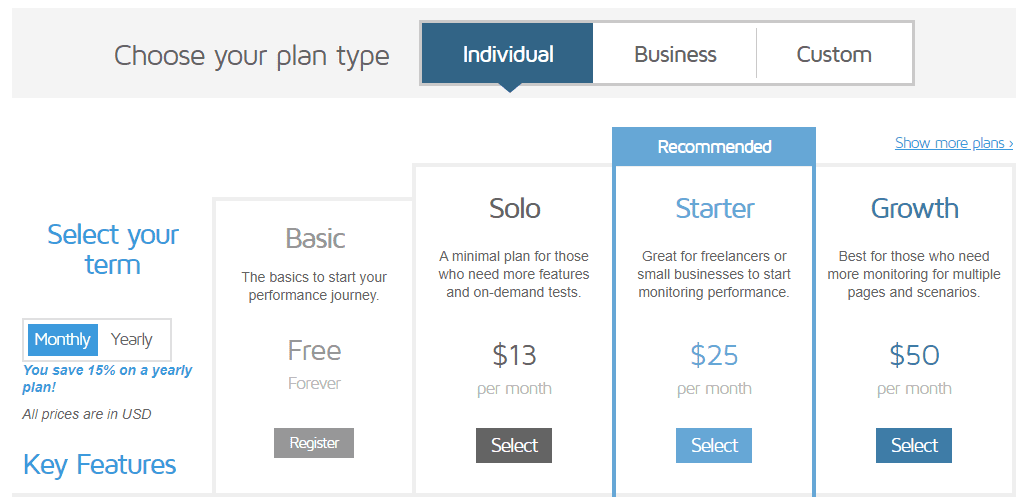
En función de cuáles sean las necesidades de tu negocio, GTmetrix PRO te ofrece diferentes planes de pago entre los que elegir.
Desde la opción más económica, que cuesta 13 $ al mes, hasta un plan pensado para empresas de cierto volumen, que tienen un uso más exigente.

Incluso existe la posibilidad de configurar un plan a medida, si no te encaja ninguno de los paquetes disponibles.
En cualquier caso, los planes de pago ofrecen varios beneficios sobre la versión gratuita. Éstos son los que encuentro más relevantes:
- Ejecución de los test desde servidores ubicados en un mayor número de países.
- Simulación de peticiones desde dispositivos móviles.
- Muchas más opciones de configuración de los tests.
- Informes en PDF mucho más completos.
- Monitorización de más páginas.
- Mayores posibilidades de uso de la API.
Guía de GTmetrix paso a paso
A continuación te voy a comentar cómo utilizar las principales funciones de GTmetrix.
Verás que no es demasiado complicado. Simplemente requiere tener claros ciertos conceptos.
Al terminar, serás capaz de realizar un análisis de rendimiento de tus sitios web sin demasiadas dificultades.
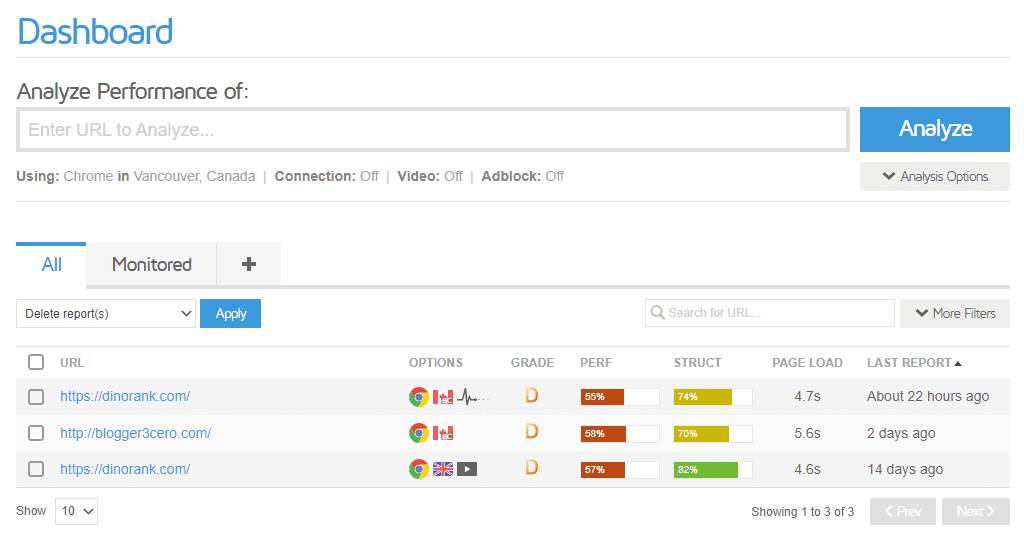
El panel principal
Para la realización de este tutorial he utilizado la versión gratuita de GTmetrix, ya que es más que suficiente para efectuar un análisis y realizar un seguimiento básico de nuestra web.
Una vez hacemos login con nuestro usuario y contraseña, la herramienta nos lleva a un panel de control compuesto por tres zonas principales.

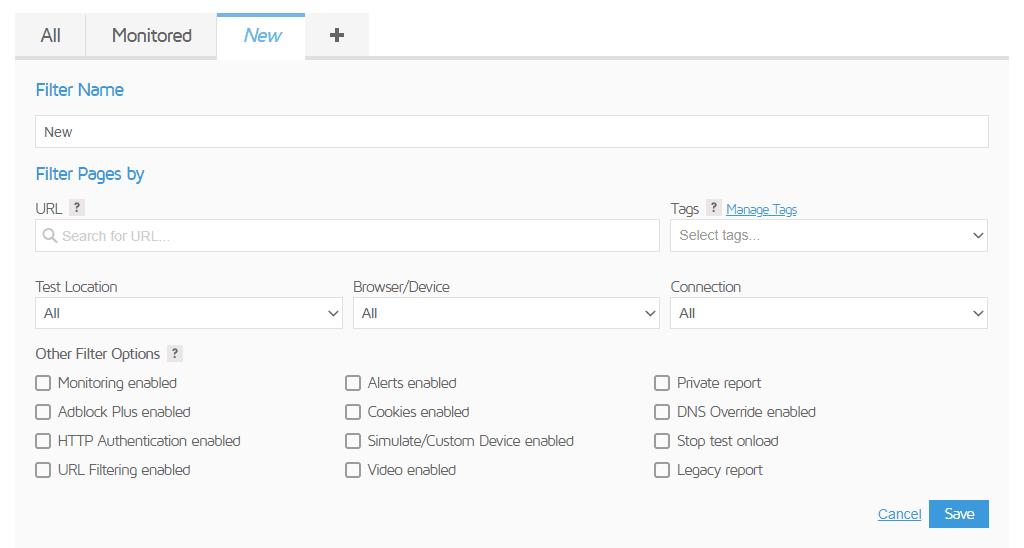
En la parte inferior tenemos dos pestañas.
- La primera nos da acceso a los informes de los tests que ya hemos ejecutado.
- La segunda nos muestra los proyectos que estamos monitorizando.
Además, podemos crear nuevas pestañas con los filtros que configuremos.

En la parte superior del panel de control podemos ver una caja de texto donde deberemos introducir la URL de nuestra página para realizar nuevos tests.
Vamos entonces a realizar un análisis de la página de DinoRANK.
Pero antes de lanzar la ejecución, configuraremos algunas opciones.
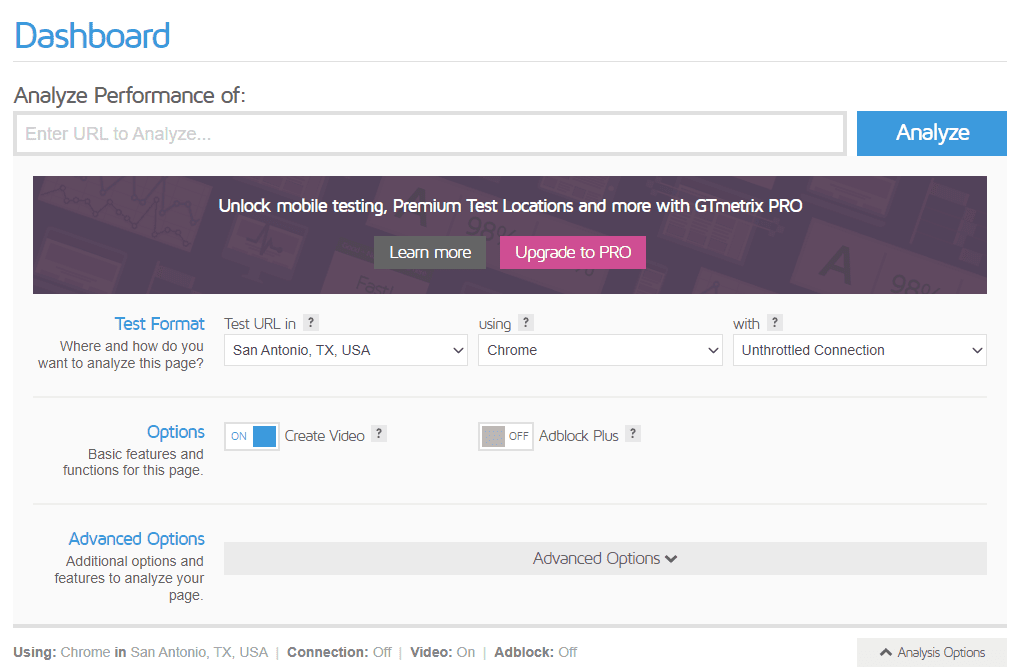
Opciones de análisis de GTmetrix
Justo debajo del botón “Analyze” tenemos un desplegable para acceder a las opciones de configuración.

Como podrás ver, la mayoría de las posibilidades sólo están disponibles para los planes PRO.
No obstante, vamos a ver qué podemos configurar para nuestro análisis:
- Localización. Ubicación del servidor desde donde se lanzarán los tests. Conviene configurarlo si queremos que nuestra web se dirija a un país específico. Nosotros seleccionaremos San Antonio para ver cómo se comporta la web para USA.
- Dispositivo. En este caso sólo podemos seleccionar que el test de velocidad se realice para escritorio (mediante el navegador web Google Chrome).
- Conexión. Por si queremos analizar un tipo de conexión concreta. Dejamos el valor por defecto.
- Vídeo. Se creará un vídeo con la secuencia de carga de nuestra web. Lo activamos.
- Adblock Plus. Para evitar la carga de anuncios de terceros. En nuestro caso, lo dejamos desactivado.
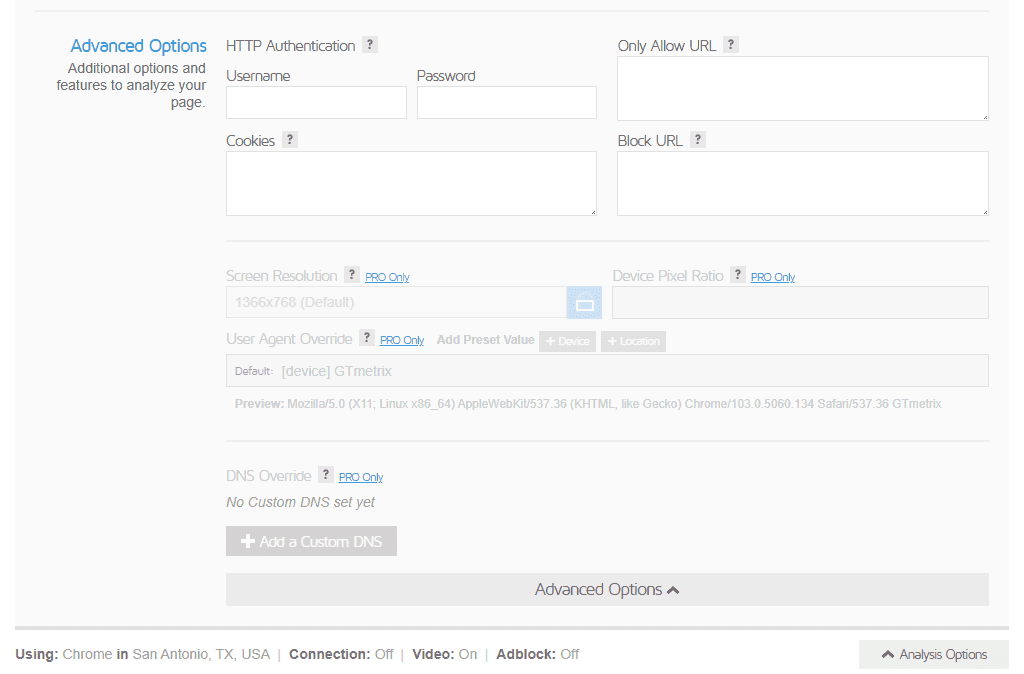
Además de estas opciones de configuración, GTmetrix nos ofrece otras opciones avanzadas.

De este modo, si lo necesitas, puedes configurar la autenticación para acceder a tu web, el almacenamiento de cookies o el bloqueo de URLs con recursos que no quieres cargar.
También tienes más parámetros de configuración para la versión PRO.
Normalmente, estas opciones adicionales no suelen ser necesarias. Pero, si en algún momento quieres utilizarlas, está bien saber dónde encontrarlas.
Análisis de una web e interpretación de los resultados
Una vez hemos configurado nuestro análisis, es el momento de pulsar el botón azul “Analyze” para ejecutarlo.
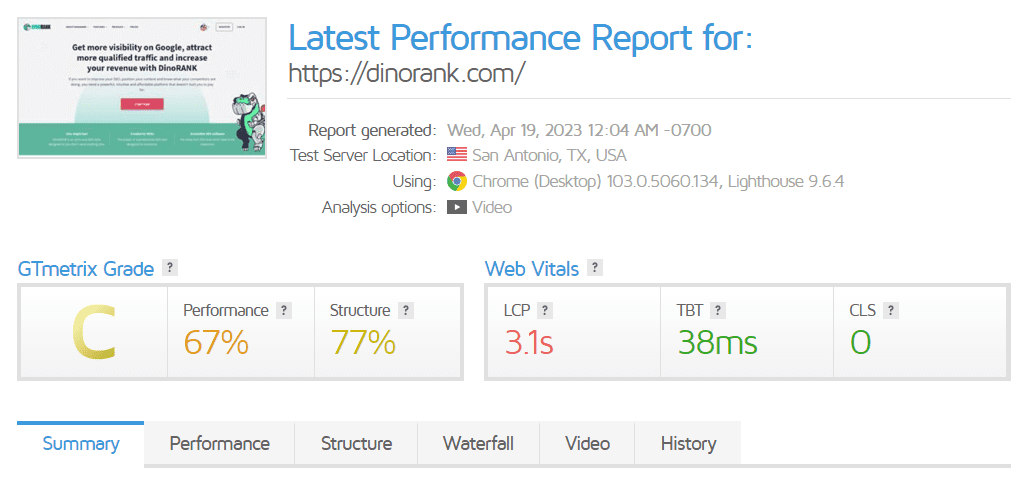
Al terminar, GTmetrix nos muestra una página con los resultados.

En la parte superior podremos ver una captura de nuestra web, junto con el resumen de la configuración del test.
A continuación, obtendremos la puntuación general que asigna GTmetrix a nuestra web.
Esta puntuación general viene representada por una letra (de la A a la F) y se calcula como una media de las dos métricas siguientes (en una proporción 70 / 30):
- Performance Score. Nos indica cómo es el rendimiento de nuestra web, en base a los parámetros que mide la herramienta Lighthouse de Google.
- Structure Score. Nos da una idea sobre cómo está construido nuestro sitio web en cuanto a la implementación de buenas prácticas para lograr un buen rendimiento.
Junto a las puntuaciones de GTmetrix, tenemos también una visión de las principales métricas de los Web Vitals de Google.
Finalmente, en la parte inferior se muestran una serie de pestañas, a través de las que podemos acceder a información más detallada y que vamos a explicar a continuación.
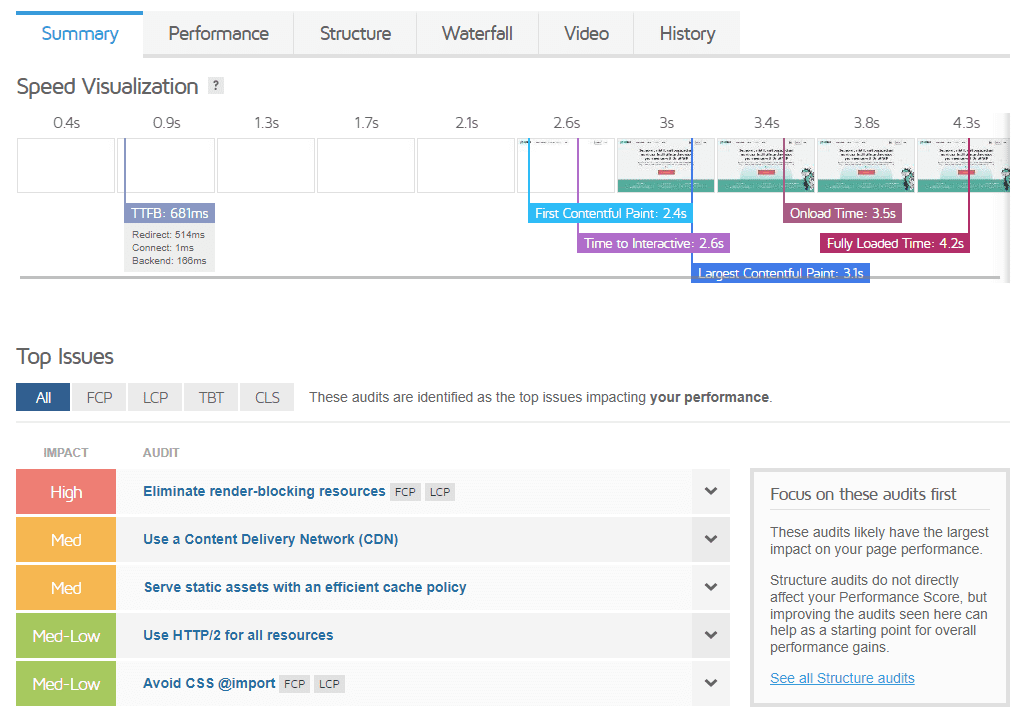
Pestaña Summary (resumen)
La pestaña resumen nos proporciona un visión general del rendimiento de la página.

La parte más interesante, en mi opinión, se encuentra al principio y es una representación gráfica de la carga de la web.
Podemos observar cómo se va mostrando el contenido de la página a lo largo del tiempo, así como los momentos en los que tienen lugar las principales métricas que se usan en el análisis.
A continuación tenemos las recomendaciones de GTmetrix para mejorar los tiempos de carga del sitio web.
Este listado es simplemente una visión rápida de lo que encontraremos en la pestaña Structure.
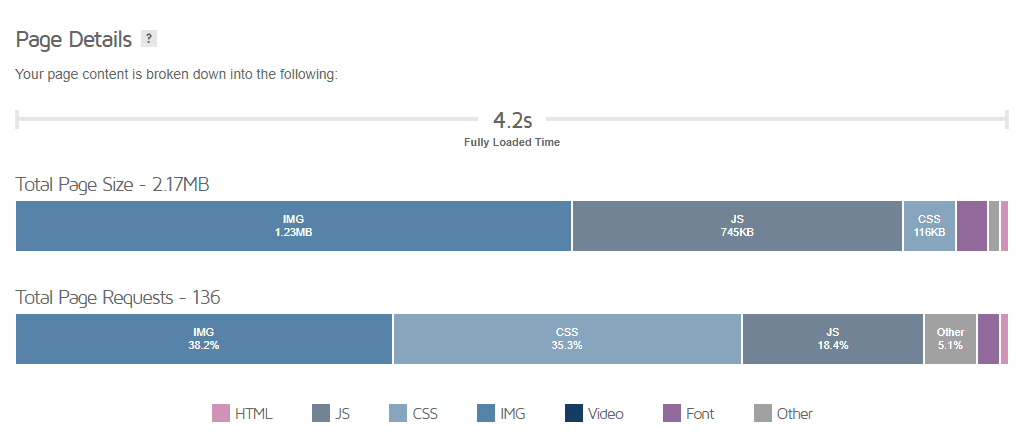
Finalmente, la pestaña Resumen nos muestra una representación gráfica de la distribución de los recursos de nuestra página desde dos puntos de vista: el tamaño que representan y el número de peticiones que se realizan para cada tipo de recurso.

De este modo, podemos hacernos una idea sobre el impacto que tienen dichos recursos en la carga de la página.
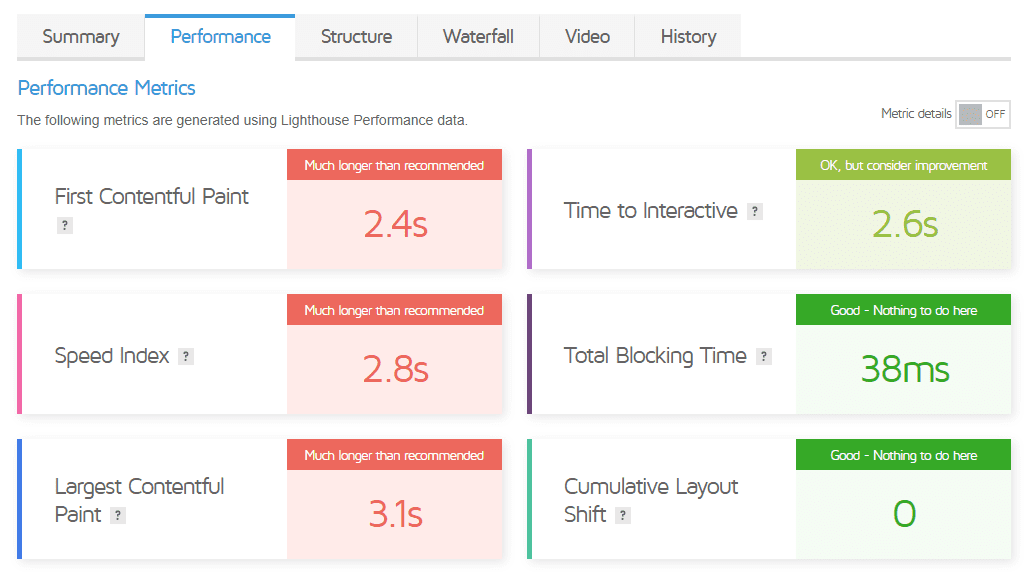
Pestaña Performance (rendimiento)
En esta pestaña localizamos el detalle de cada una de las métricas.

En primer lugar, vemos las mediciones de la herramienta Lighthouse de Google, aplicadas a los parámetros para los que hemos configurado nuestro test de velocidad en GTmetrix (localización, dispositivo, conexión, etc).
Estas métricas son:
- First Contentful Paint (FCP). Tiempo en mostrarse la primera imagen o texto completo en la web.
- Speed Index. Tiempo en el que los elementos de la página son visibles.
- Largest Contentful Paint (LCP). Tiempo que tarda en pintarse el elemento más grande de la web.
- Time to Interactive. Cuánto tardan en cargar todos los elementos para permitir interactuar completamente con la página.
- Total Blocking Time (TBT). Tiempo, tras FCP, en el que la página está bloqueada por la ejecución de scripts y no permite ninguna interacción.
- Cumulative Layout Shift (CLS). Indica si hay elementos que cambian de posición durante la carga de la página.
La evaluación de estas 6 métricas determinan el Performance Score de la página, que ya hemos visto anteriormente.
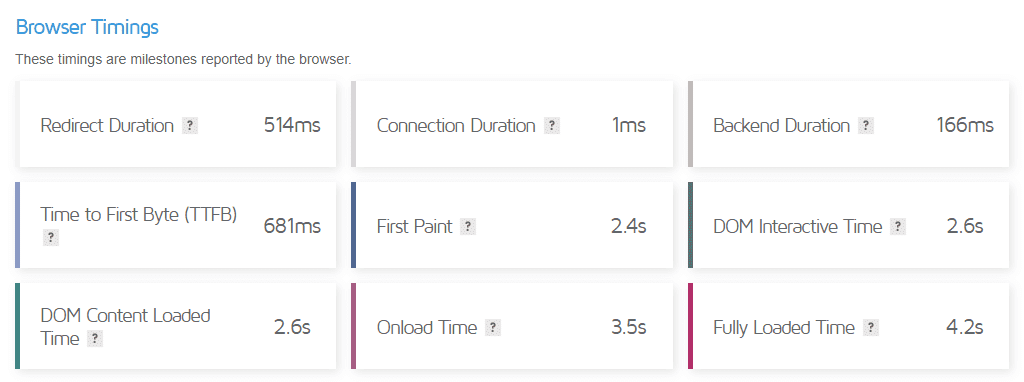
Por otro lado, esta pestaña muestra otras métricas que, si bien no influyen directamente en el Performance Score, sí que ofrecen información sobre el rendimiento de la web.

Si quieres conocer qué significa cada una de estas métricas, tan sólo tienes que pulsar el icono con forma de interrogante que tienes junto a ellas.
Esto es debido a las diferencias de configuración de los entornos para los tests, que pueden arrojar mediciones diferentes en función de sus características.
Factores como la ubicación de los servidores, el hardware utilizado o las conexiones de las redes utilizadas por cada herramienta afectan en cierta medida a los resultados.
En cualquier caso, estas diferencias no deberían ser sustanciales y cualquiera de las dos aplicaciones es válida a la hora de evaluar el rendimiento de una web.
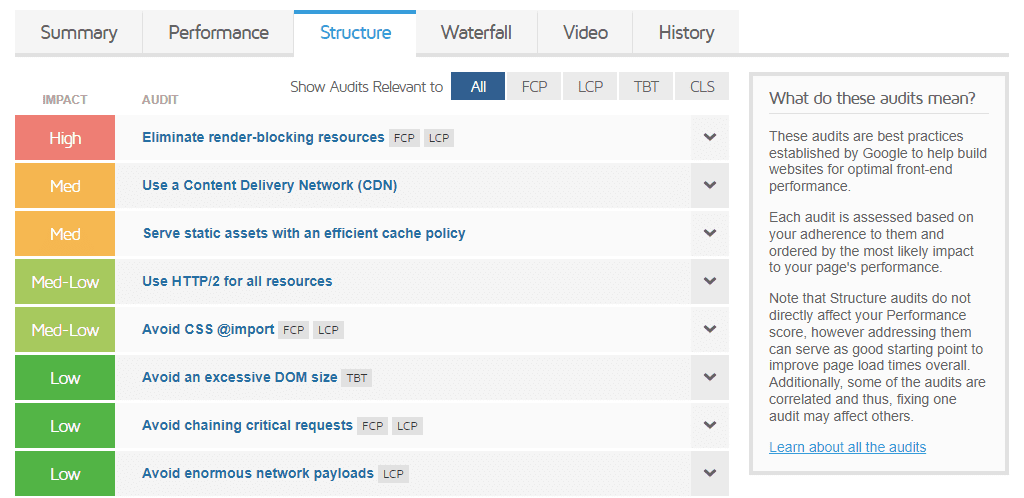
Pestaña Structure (estructura)
Esta sección es probablemente la parte más práctica del informe, ya que nos indica las acciones que podemos llevar a cabo para mejorar el rendimiento de nuestra página web.

Cada sugerencia está marcada de un color, en función del impacto que tendría en tu web si la llegaras a implementar.
También están etiquetadas con las métricas que podrías mejorar al ejecutarlas, de modo que puedes filtrar los resultados en función de estas etiquetas.
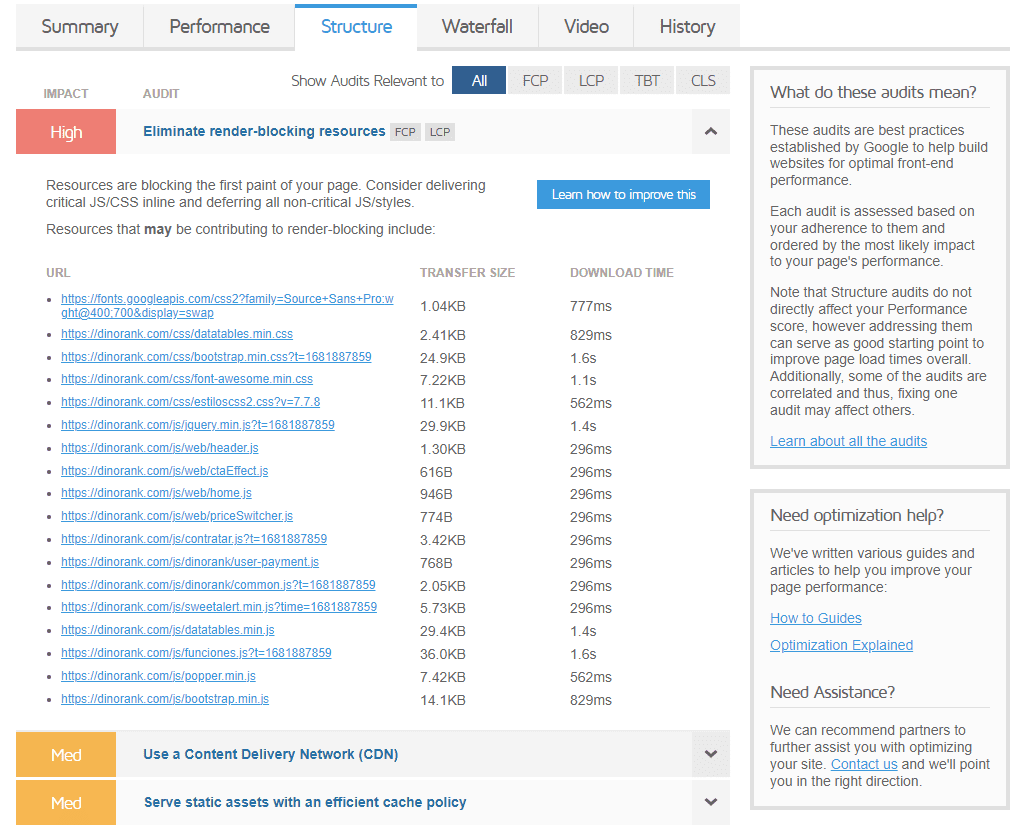
Si desplegamos el detalle de cada acción podremos ver una pequeña descripción de la misma, los recursos que se verían afectados, así como un enlace a más información sobre cómo llevar a cabo la mejora.

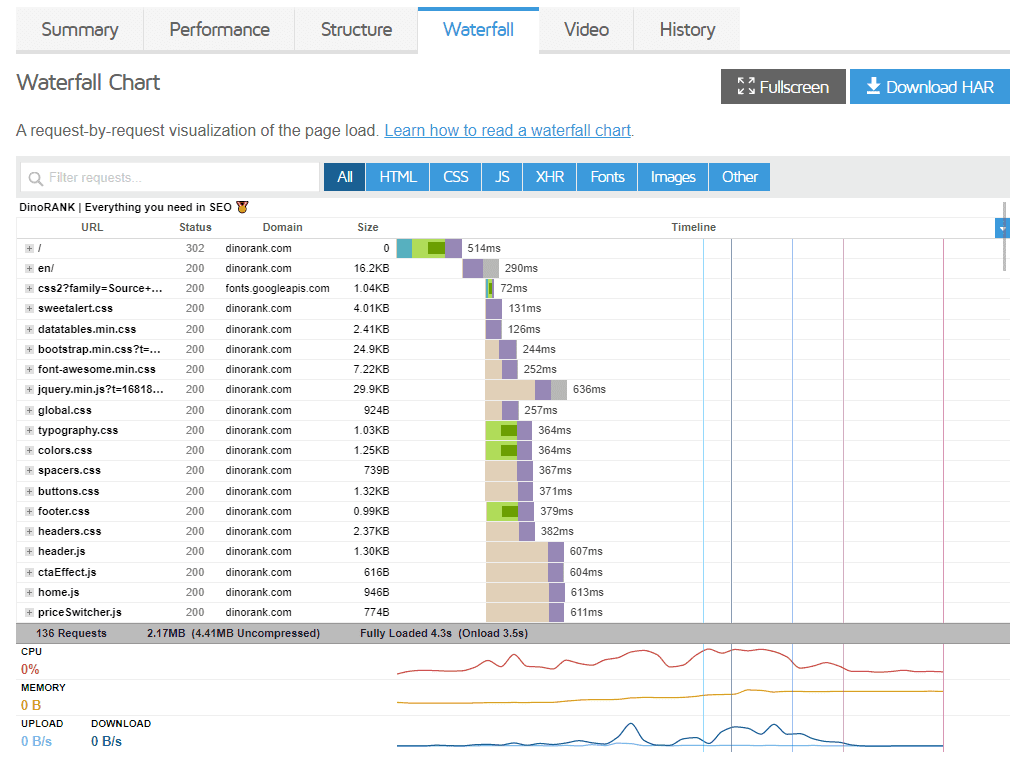
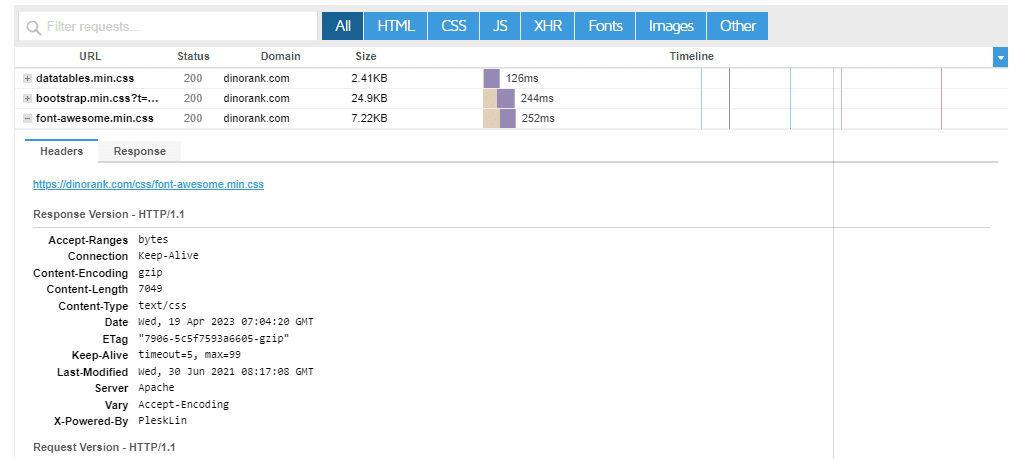
Pestaña Waterfall (cascada de peticiones)
A través de la pestaña Waterfall obtenemos una visión gráfica y muy detallada de las peticiones que se producen para cargar por completo una página web.

De este modo, podemos ver, ordenados temporalmente, todos los recursos que se solicitan para mostrar todos los elementos de la página.
Disponemos de varias columnas (URL, código de respuesta, tamaño del recurso, etc), pero la más interesante es sin duda la denominada Timeline.
Aquí se nos muestra el tiempo que tarda en cargarse un recurso concreto mediante una escala de colores que nos indican las distintas secuencias de la carga:
- Marrón. Tiempo que permanece bloqueado.
- Verde azulado. Resolución DNS.
- Verde. Conexión con el servidor.
- Rojo. Envío de la petición al servidor.
- Morado. Esperando la respuesta.
- Gris. Recepción del recurso.
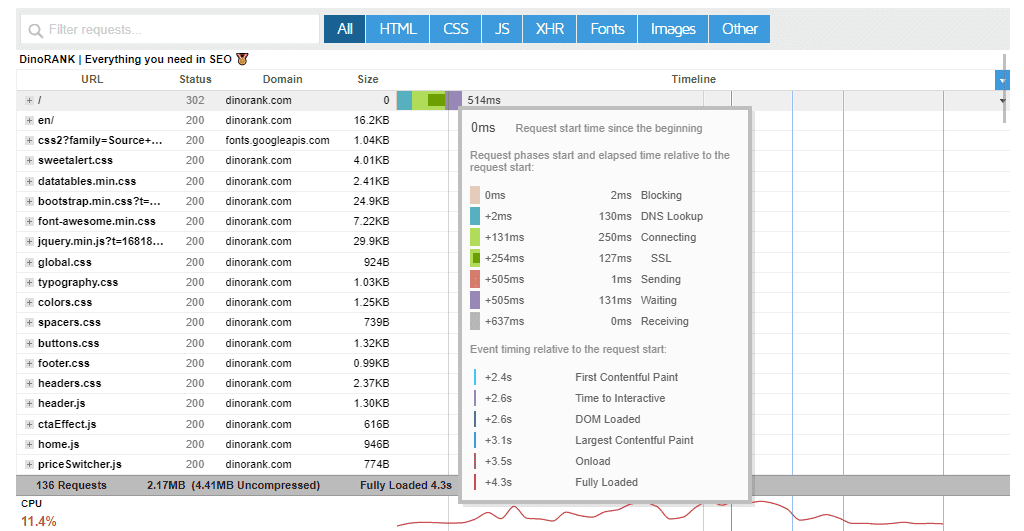
Al pasar el ratón por encima del recurso podemos ver más detalles sobre estas peticiones, así como otras métricas relacionadas.

Finalmente, si hacemos clic en cada fila de la tabla, accederemos al detalle de la petición del recurso y de la respuesta.

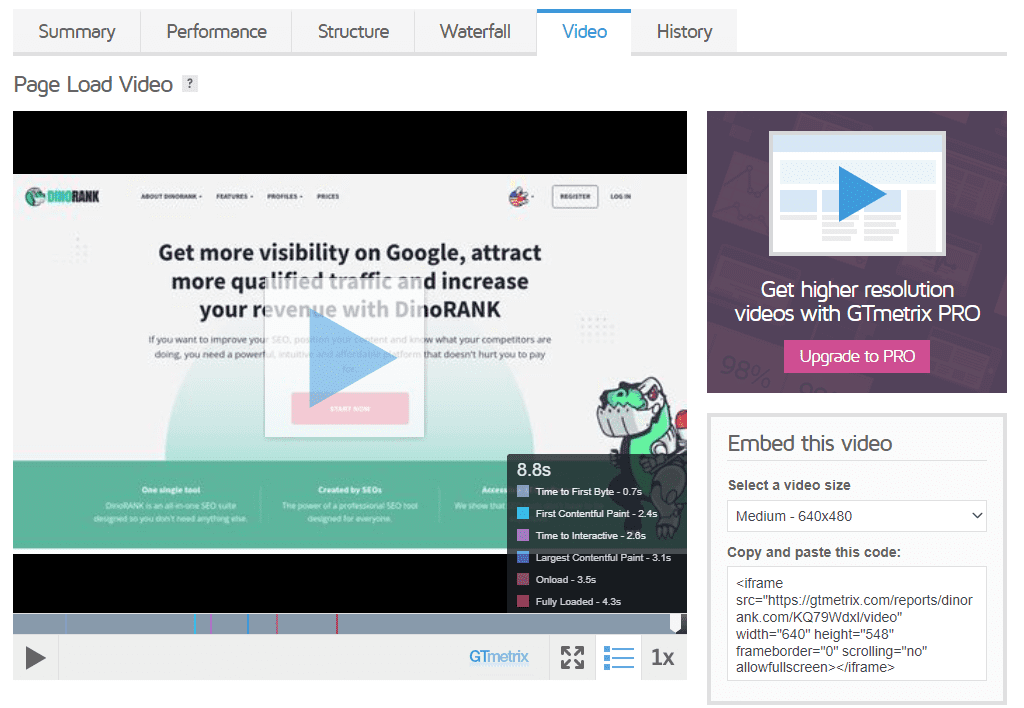
Pestaña Video (representación en vídeo)
¿Recuerdas la opción de configuración que nos permitía crear un vídeo con la secuencia de carga?
En esta pestaña puedes ver el resultado.

De este modo, puedes visualizar fácilmente cómo se van cargando los elementos de tu web.
Además, para hacerte más fácil la tarea, tienes marcas de tiempo sobre el vídeo con los momentos clave de cada métrica y la posibilidad de reproducirlo a velocidad reducida.
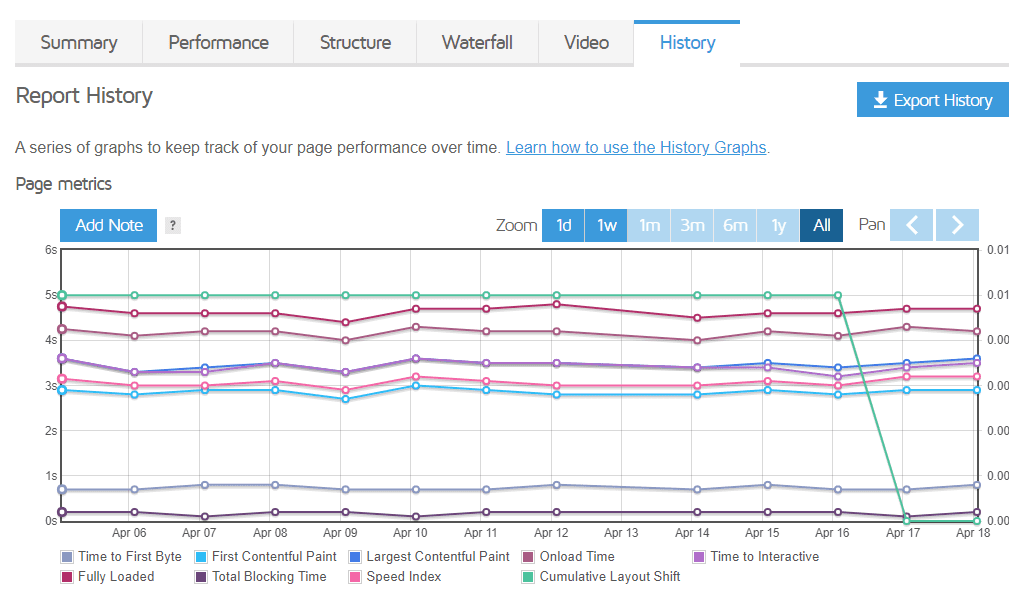
Pestaña History (historial)
La última de las pestañas te da acceso al histórico de tus peticiones.
Si has ejecutado varias veces el mismo test, desde esta sección puedes ver la evolución a través de diferentes gráficas.

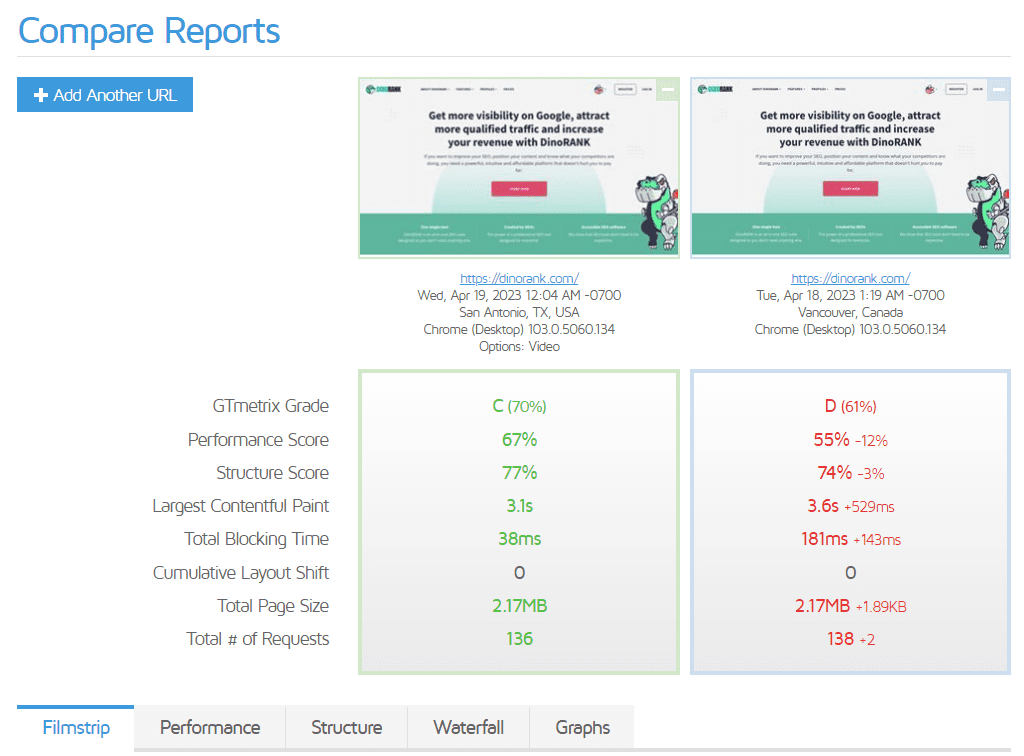
Comparación de informes
GTmetrix te da la posibilidad de comparar informes entre sí.
De este modo, puedes observar las variaciones en el rendimiento de una web bajo diferentes configuraciones (ubicaciones, dispositivos, conexiones, etc).
También podrías comparar dos páginas distintas, por ejemplo para estudiar las diferencias con tus competidores.
Así, la pantalla de comparación de informes nos muestra todos los análisis, uno a continuación de otro.

En la parte superior observamos sus métricas principales. De un rápido vistazo podemos ver los aspectos diferenciales más importantes.
Debajo tenemos información más extendida, agrupada en varias pestañas mediante las que podemos comparar:
- Las secuencias de carga.
- Las métricas de rendimiento.
- Las optimizaciones en la estructura.
- Las sucesión de peticiones.
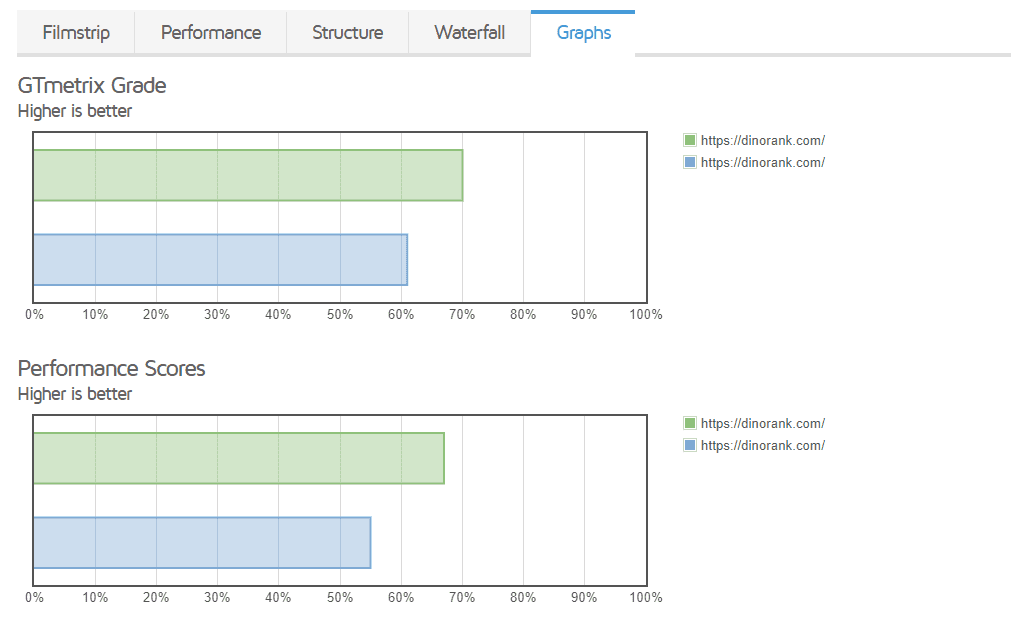
Finalmente, en la última pestaña tenemos diferentes gráficas que ponen en contraposición las métricas más destacadas.

Monitorización y alertas
Una de las utilidades de GTmetrix es la posibilidad de monitorizar ciertas páginas web.
Ahora bien, en la versión gratuita esta funcionalidad está restringida a un único informe y sólo para aquellos tests que hayas configurado con el servidor web por defecto (Vancouver, Canadá).
Por lo tanto, si quieres una mayor flexibilidad te tocará pasar por caja.
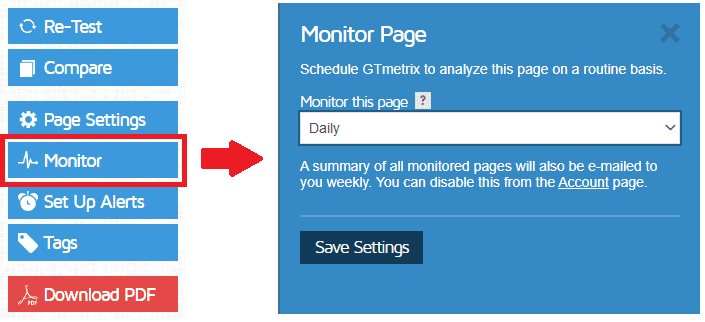
Para hacer el seguimiento de un informe simplemente tienes que indicarlo a través del botón Monitor que aparece a derecha de la página e indicar la frecuencia de seguimiento.

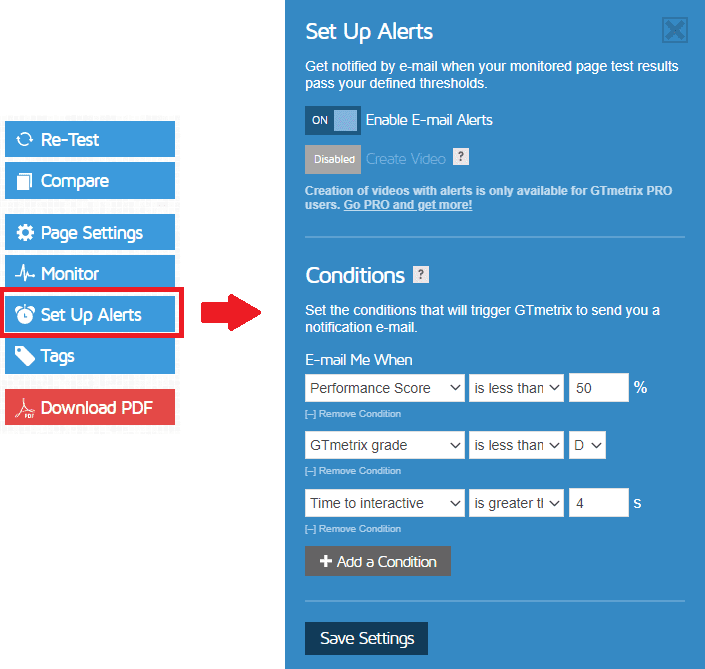
Además, puedes definir alertas.
Nuevamente, la opción se encuentra en los botones de la derecha de la página.

Tan sólo tendrás que definir diferentes condiciones que deben cumplir las métricas que desees vigilar para que GTmetrix te envíe un email si en algún momento se cumplen.
GTmetrix API
GTmetrix dispone de una API para poder integrar sus mediciones en otras aplicaciones.
Esta API funciona en base a créditos. En la versión gratuita son prácticamente testimoniales y van aumentando según el plan de pago que contrates.
No obstante, si usas GTmetrix de manera ocasional, las limitaciones de su versión gratis pueden ser más que suficientes para ti.
Entre las aplicaciones existentes que hace uso de la API, hay que destacar un plugin para wordpress que permite consultar las métricas de GTmetrix desde el propio CMS.
Conclusión y opiniones
GTmetrix es una herramienta muy útil para mejorar el rendimiento de una página web.
No sólo te ofrece métricas para valorar la velocidad de carga y el comportamiento de la página, sino que además te indica cómo puedes optimizarla.
Y lo mejor de todo es que puedes utilizar la herramienta de manera gratuita.
Si no quieres, no hace falta ni registrarte.
No obstante, si tienes una web y quieres mejorarla, sí que te recomendaría abrirte una cuenta.
No pierdes nada y vas a tener acceso a muchas más opciones, que estoy seguro te ayudarán a mejorar el rendimiento de tu web.