Esta cadena de texto transmite información relacionada con el sistema operativo, el navegador y la versión de ambos, lo que permite que una página web pueda ajustar su código según las condiciones del usuario.
¿Qué información transporta el User-Agent?
Además de los datos acerca del navegador y el sistema operativo, el User-Agent también almacena los siguientes datos:
- Zona horaria
- Extensiones y addons del navegador
- Fuentes instaladas
- Resolución de la pantalla
Toda esta información puede llegar a ser relevante para anunciantes y también para el posicionamiento, pues permite averiguar datos sobre los usuarios que navegan por una página web.
Cómo afecta el User-Agent al posicionamiento
Uno de los principales aspectos del SEO es la experiencia de usuario, es decir, conseguir que el usuario se sienta cómodo navegando en tu página web además de facilitarle la información que está buscando.
El User-Agent, al tener incidencia directa sobre la visualización de una web, tiene una gran importancia en cuanto al posicionamiento ya que de él depende en parte que los usuarios puedan navegar bien por tu página .Si no es así, saldrán de ella a los pocos segundos aumentando así la tasa de rebote y perjudicando tu posicionamiento.
Cómo modificar el User-Agent
Puedes cambiar el User-Agent para comprobar cómo se ve tu página web en distintos navegadores y dispositivos.
Esto te puede resultar útil si al analizar los datos de tu dominio ves que llega menos tráfico o cambia la tasa de rebote de los usuarios de un dispositivo o navegador concreto.Es posible que los problemas que has detectado estén relacionados con la visualización de tu web y es algo que deberías solucionar, ya sea por ti mismo o con la ayuda de un programador.
Cambiar el User-Agent en Google Chrome
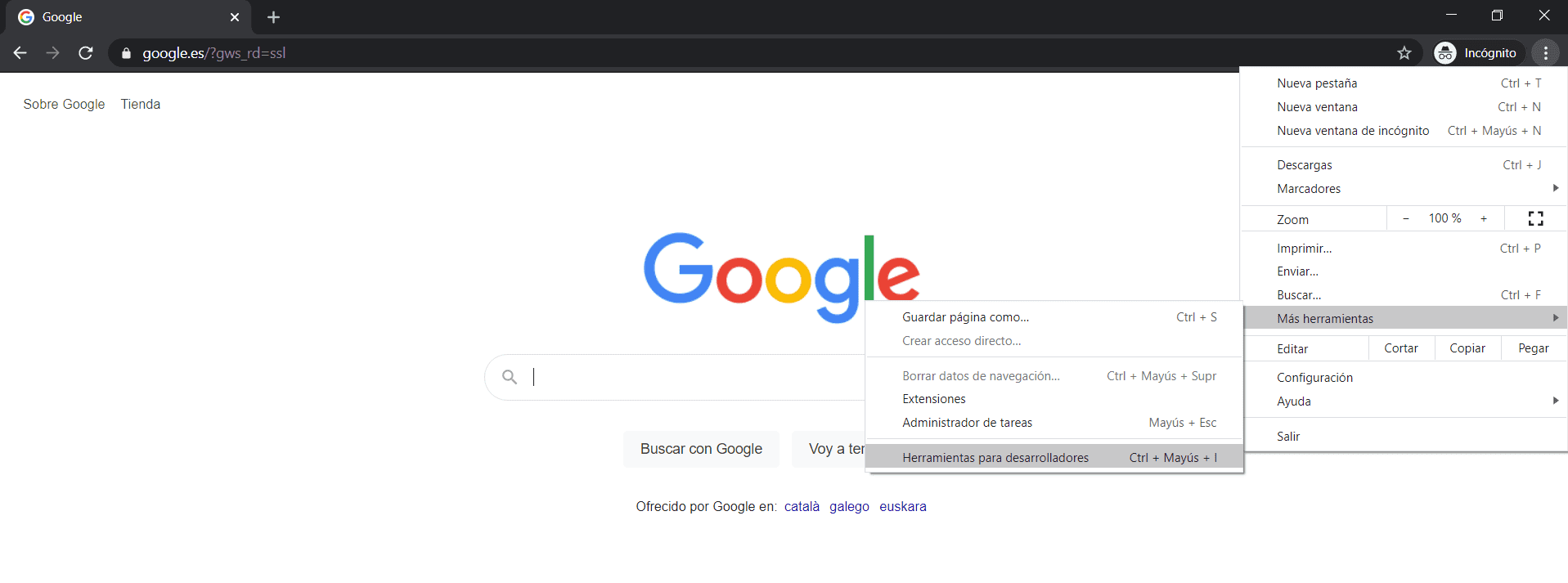
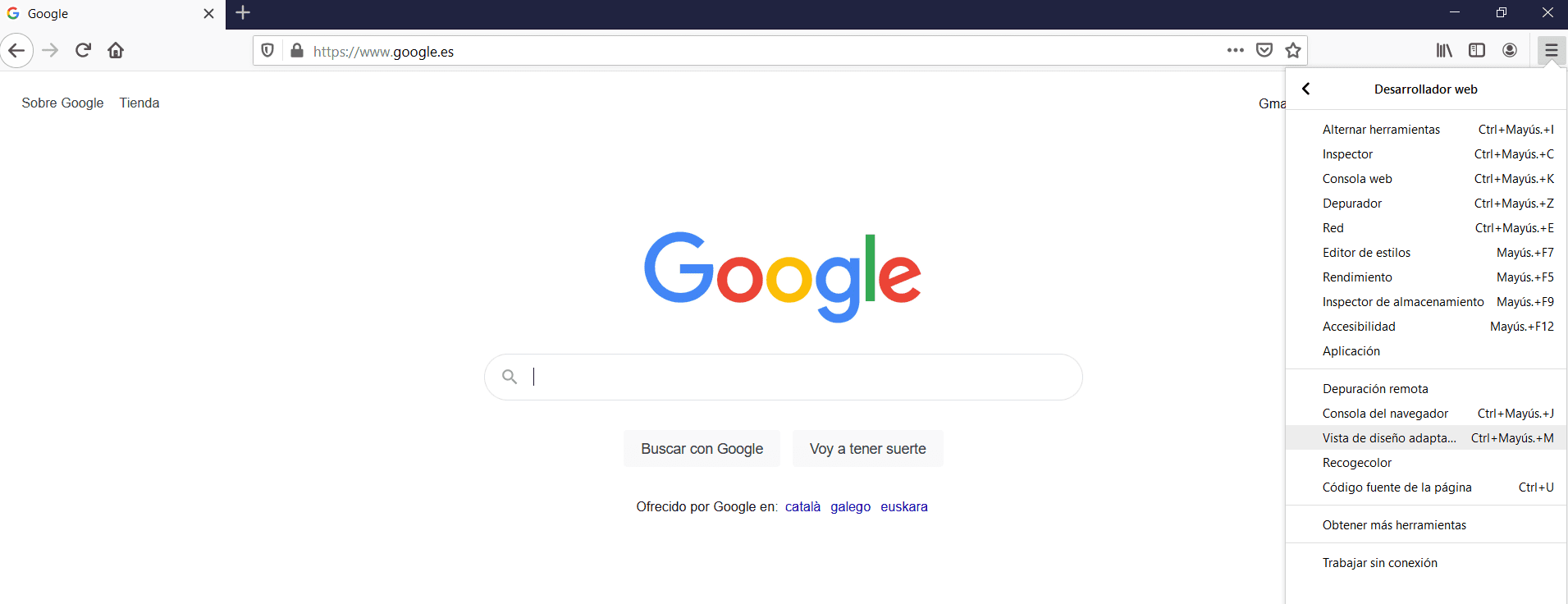
Haz click en los tres puntos verticales de la esquina superior derecha y sigue esta ruta: Más herramientas -> Herramientas para desarrolladores.

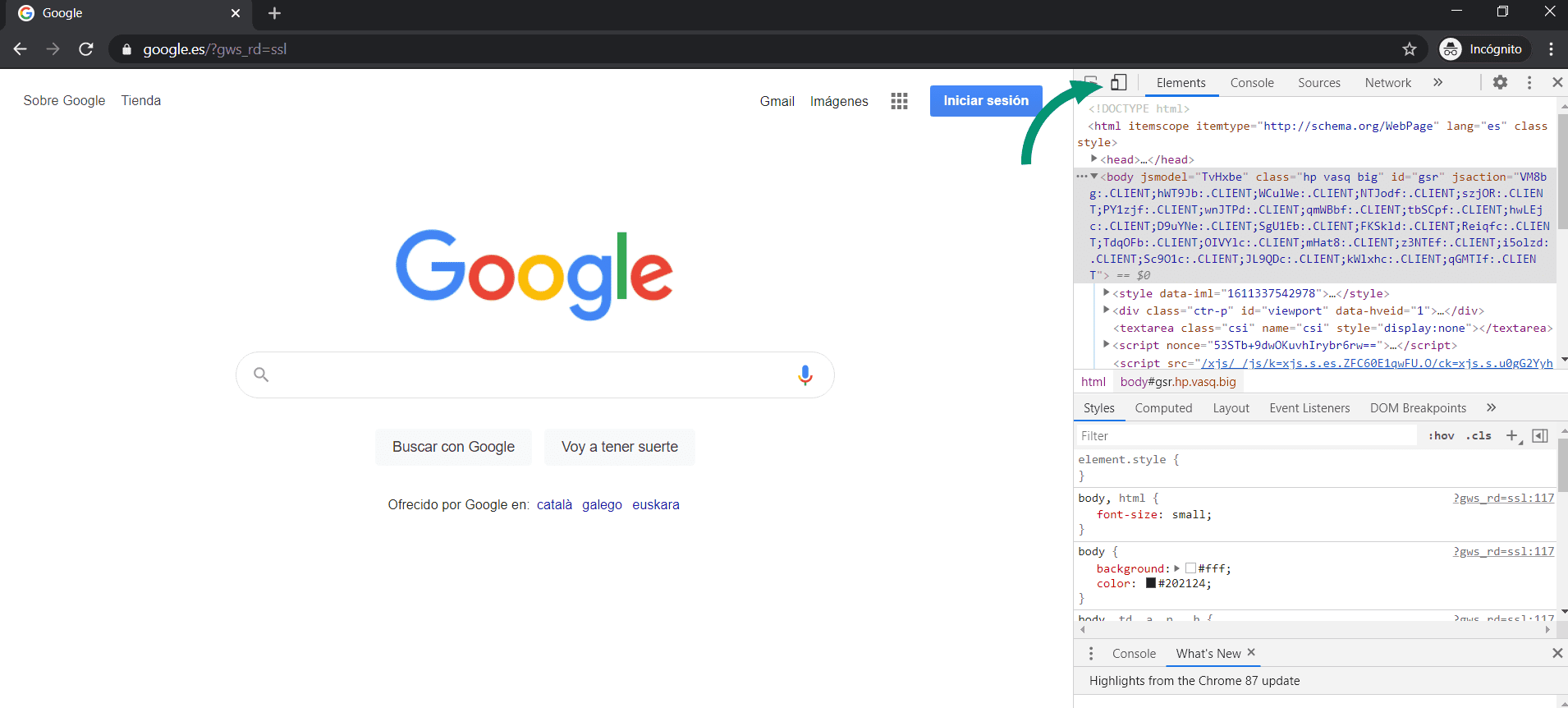
Se abrirá un panel en cuya esquina verás las siluetas de un móvil y una tablet. Si vas haciendo click en ellas podrás ver cómo se visualiza la web en la que estés navegando según el dispositivo.

Además, cuentas también con la extensión de Chrome “User-Agent Switch” que te permite visualizar una web en distintos navegadores tan solo con un par de clicks.
Cambiar el User-Agent en Mozilla Firefox
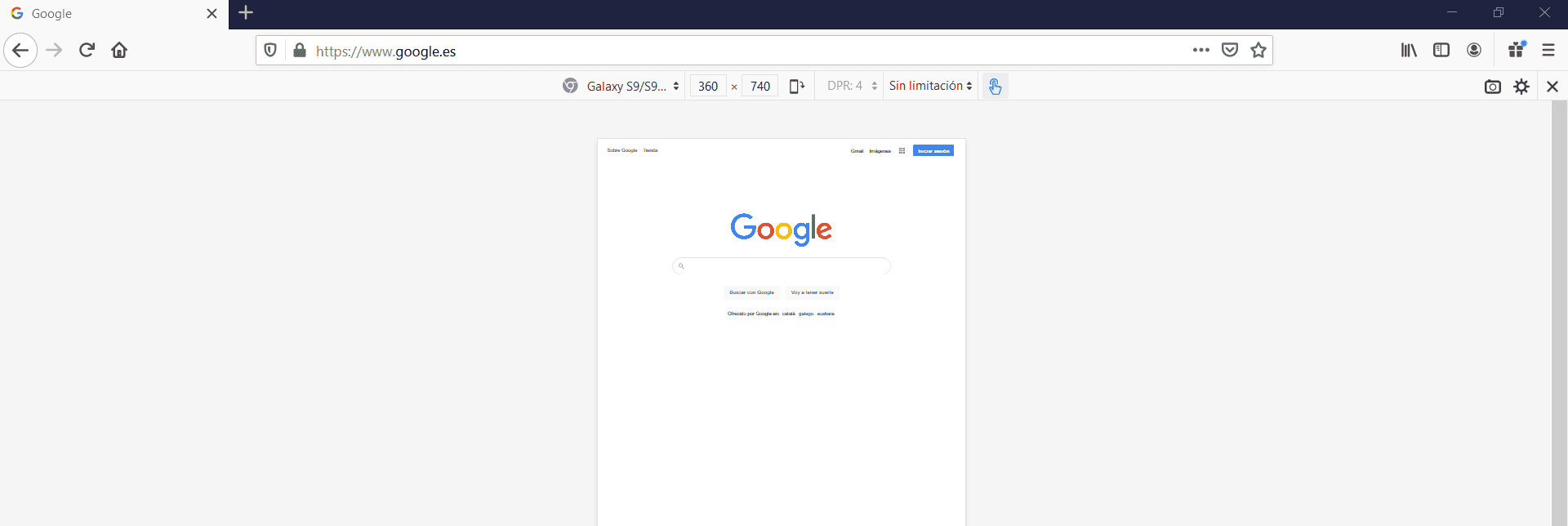
Esta misma acción puedes realizarla en Mozilla Firefox. Para ello, ve al menú de la esquina superior derecha y sigue este camino: Desarrollador web -> Vista de diseño adaptable.

En la siguiente pantalla podrás modificar los distintos dispositivos para ver el simulacro de visualización de la página web.

Cambiar el User-Agent en Safari
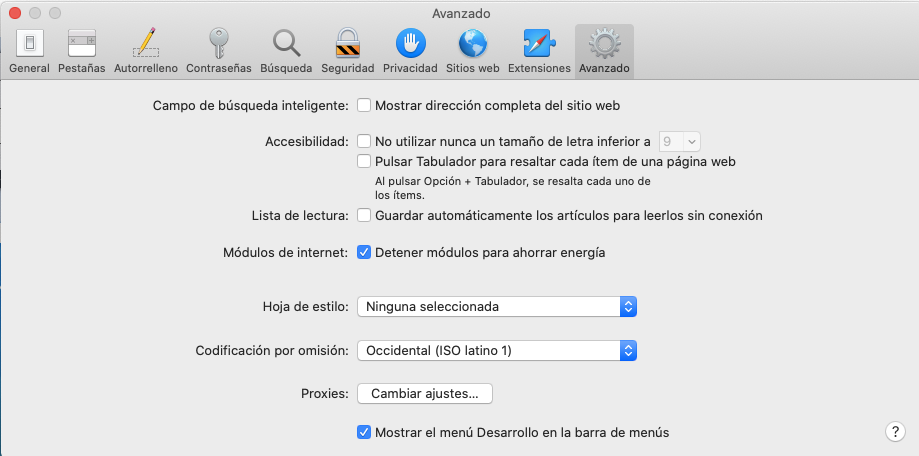
Si trabajas en Mac también tienes la opción de modificar el User-Agent para comprobar cómo se ve tu página web. Para ello, primero tienes que activar el menú Desarrollo. Sigue esta ruta: Preferencias -> Avanzado -> Mostrar en menú Desarrollo en la barra de menús.

Una vez que lo hayas hecho, verás que en la barra de menú aparece una nueva opción, Desarrollo o Develop.
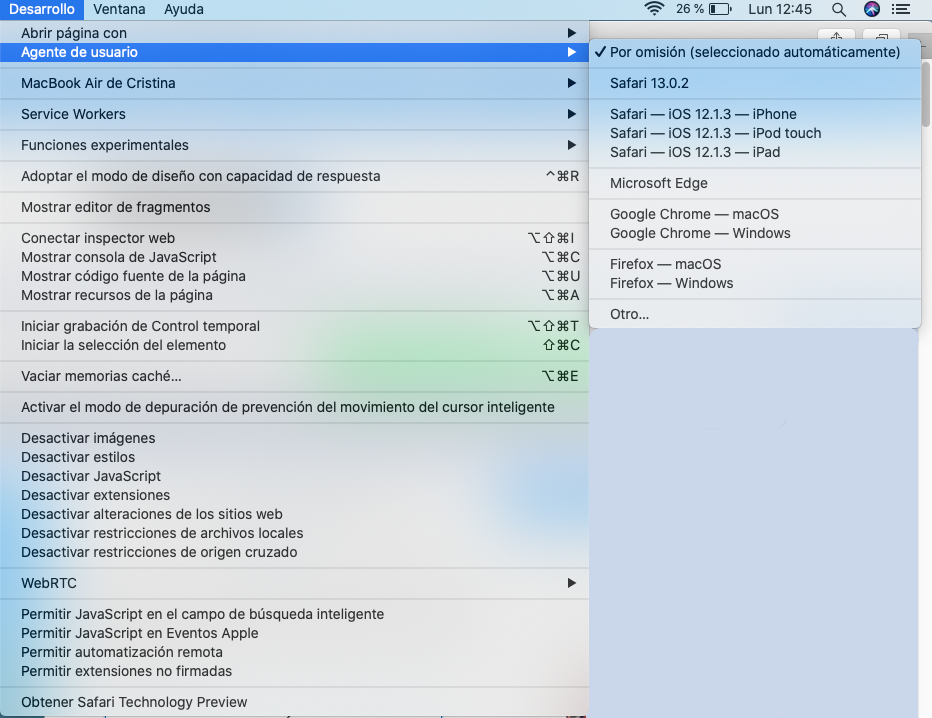
Ahora tienes que seguir esta ruta partiendo de esa nueva opción: Desarrollo -> Agente de Usuario. Ahora aparecerá una lista de opciones para que elijas la que te interese ver.

Ventajas y desventajas del User-Agent
Desde hace casi 30 años el elemento User-Agent ha facilitado la correcta visualización de una página web con independencia del navegador que estuviera usando el usuario. Se podría hablar de una primera fase de los elementos responsive actuales.
Sin embargo, a pesar de esa predisposición a la compatibilidad que tiene el elemento User-Agent, los navegadores menos populares no podían beneficiarse de ello.
Por ello, empezaron a imitar en su User-Agent a los navegadores habituales para poder optar a esta visualización adecuada.
El resultado, al parecer, fue el contrario ya que el User-Agent se convirtió en la causa de varios problemas de compatibilidad, justo lo contrario que se pretendía .
Además, en ocasiones provoca situaciones en las que una misma página web muestra un aspecto distinto según el navegador o el dispositivo e incluso puede cambiar la información.
A pesar de todo, el User-Agent ofrece una ventaja innegable a quienes trabajamos el SEO ya que nos permite detectar problemas relacionados con la experiencia de usuario.