Si te hablamos de cómo abrir el código fuente de una web es posible que pienses que eso es cosa de programadores con experiencia y que tú no te quieres meter en eso.
Nada más lejos de la realidad: no necesitas tener conocimientos avanzados para acceder al código de cualquier web por la que estés navegando.
En este post te vamos a explicar cómo ver el código fuente en los principales navegadores de Internet, tanto en Windows como en MAC.
Sigue las instrucciones paso a paso que te dejamos a continuación y verás como no necesitas ser un as del código fuente para acceder a él en los sitios web que necesites.
Cómo ver el código fuente de una web desde PC
Si utilizas un PC con Windows y no sabes cómo acceder al código fuente de una web solo tienes que seguir los pasos que te indicamos a continuación, dependiendo del navegador web que estés utilizando.
Chrome
En el caso de que estés en Google Chrome cuentas con tres formas distintas de ver el código fuente de la web en la que estás navegando.
- Abre el navegador y haz clic en los tres puntos verticales que encontrarás en la esquina superior derecha del navegador, vuelve a hacer clic en “Más herramientas” y después clic en “Ver código fuente“.
- Pulsa Control + U
- Haz clic con el botón derecho del mouse en un sitio vacío de la pantalla y selecciona “Ver codigo fuente de la página“.
Firefox
Si estás trabajando en Mozilla Firefox las opciones para visualizar el código son dos:
- Haz clic en Menú, luego en “Desarrollo Web” y después en “Fuente de Página“.
- Al igual que en Chrome, puedes usar el atajo de teclado Control + U
Opera
En cuanto a Opera, puedes seguir una de estas opciones:
- Haz clic derecho con el ratón en un espacio vacío y haz clic en “Ver código fuente de la página“.
- De nuevo, la segunda opción es utilizar el comando Control + U
Internet Explorer (Microsoft Edge)
Si utilizas Microsoft Edge, el antiguo Internet Explorer, elige entre estos modos:
- Haz clic con el botón derecho del mouse en un sitio vacío de la web y elige “Ver código fuente“.
- Pulsa la combinación de teclas Control + U
Brave
Por último, si te has apuntado a la lista de usuarios de Brave, tendrás que hacer esto:
- Pulsa en la esquina superior derecha para mostrar el menú, elige “Más herramientas” y “Ver código fuente“
- Utiliza las teclas Control + U
Cómo ver el código fuente de una web desde MAC

Si trabajas en un entorno MAC puedes ver el código web de la página que estás visitando de las siguientes formas:
Safari (MAC)
Apple Safari es el navegador más común que utilizan los usuarios de MAC. Si es tu caso, aquí tienes la manera de ver el código fuente.
- Accede al menú desplegable, selecciona “Desarrollar web” y después haz clic en “Mostrar fuente de página“.
- Utiliza la combinación Opción + Comando + U
Firefox (MAC)
Si estás usando Firefox desde un MAC las dos formas que tienes de hacerlo son las siguientes:
- Haz clic en Menú, selecciona “Desarrollo Web” y por último pulsa “Fuente de Página“.
- Pulsa el método abreviado Comando + U, como en todos los navegadores en MAC
Chrome (MAC)
Por último, para mostrar el código fuente en Chrome en MAC puedes ver el código fuente así:
- Abre el menú principal en los tres puntos de la esquina superior derecha del navegador, haz clic en “Más herramientas” y luego en “Ver código fuente“.
- Pulsando Opción + Comando + U el navegador muestra el código web
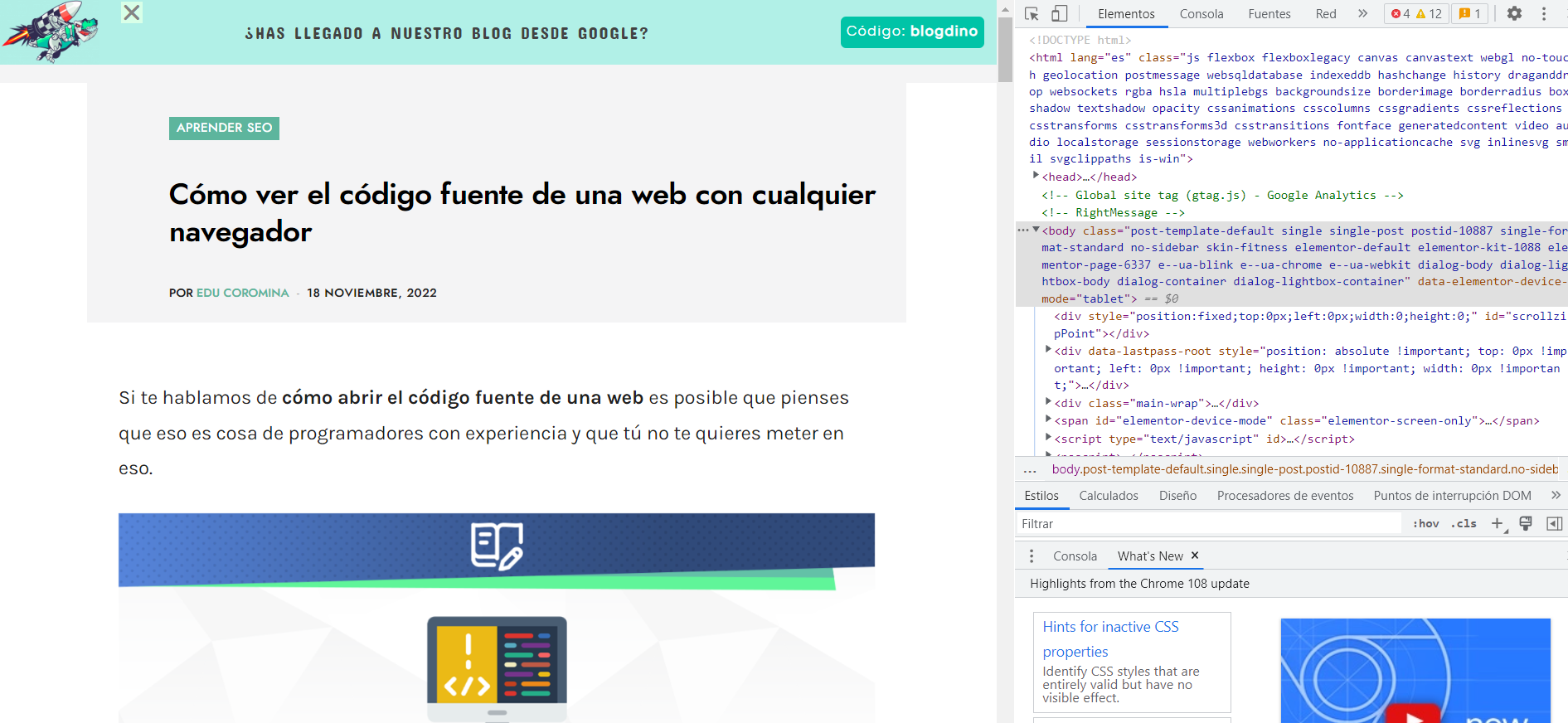
¿Qué puedes ver al leer el código fuente?
Explorar el código HTML es esencial para entender cómo funciona una página web. Al ver el código, puedes descubrir cómo los elementos de la barra de herramientas y otros componentes visuales se integran para crear una experiencia de usuario atractiva.
Leer el código fuente de un sitio web es necesario en algunos casos en los que quieras comprobar cómo están configurados estos elementos.

Por ejemplo, puedes comprobar si los encabezados están bien etiquetados (<h1>, <h2>, <h3>…), si en tus contenidos está bien colocada la etiqueta “alt” de las imágenes o si las URL’s están configuradas correctamente.
Obtener acceso al código fuente te permite verificar el código de seguimiento de Google Analytics o cualquier otro que hayas insertado en la web para que determinadas herramientas obtengan datos.
La analítica web es una parte integral del marketing digital, permitiéndote evaluar la eficacia de tus productos y servicios. Al consultar el código fuente de tu web en HTML, puedes aprovechar códigos relevantes que impactan en tu análisis.
Dos ingredientes fundamentales para mejorar la eficacia de tu web de la que te hablaba son: saber generar una arquitectura web en base a un keyword research y optimizar los contenidos para superar a tus competidores.
En estas 2 clases gratuitas podrás ver cómo lo hacen varios de los profesionales de nuestro ecosistema. Apúntate y las recibirás en tu correo electrónico.
Si además eres diseñador también puedes ver datos en otro lenguaje de programación como el CSS.
Para cualquier profesional involucrado en el desarrollo web, la capacidad de mostrar la fuente de una página y entender cómo funciona el HTML es indispensable para crear un contenido visual atractivo y técnicamente sólido.
- Los bots de Google leen el código fuente para conseguir datos de tu web
Y por eso, tienes que asegurarte de que todo está correcto. Hay herramientas que te permiten hacer esas comprobaciones sin tener que acudir al código fuente pero si no dispones de ellas, aquí te hemos dejado la forma de comprobarlo.
Utiliza las herramientas del navegador para inspeccionar el código HTML y mejorar tu marketing digital. Comprender cómo los motores de búsqueda interactúan con este código te ayudará a optimizar tus productos y servicios para un mejor posicionamiento orgánico.
Las URLs canónicas cumplen un papel crucial para el posicionamiento SEO. Al acceder al código fuente del sitio, puedes verificar estas URL y asegurarte de que tu página web se muestre correctamente en los motores de búsqueda y otros navegadores.
Al hacer clic en el icono de menú de tu navegador, puedes acceder a opciones avanzadas para el desarrollo web. Esto incluye funciones como ‘mostrar fuente’ o ‘fuente de página’, que son cruciales para analizar y mejorar el aspecto visual de tu sitio.
Por último, advertirte de que si bien no necesitas conocimientos para ver el código web, sí debes tenerlos para modificarlo.
Si no sabes de HTML es mejor que no intentes cambiar el código fuente ya que podrías causar errores y cambios no deseados en tu web.